定位
定位是一种更加高级的布局手段
通过定位可以将元素摆放到页面的任意位置
使用position来设置定位
可选值:
static 默认值,元素是静止的,没有开启定位
relative 开启元素的相对定位
absolute 开启元素的绝对定位
fixed 开启元素的固定定位
sticky 开启元素的粘滞定位
相对定位
当元素的position属性值设置为relative时,则开启了元素的相对定位
相对定位的特点:
1.元素开启相对定位以后,如果不设置偏移量,元素不会发生任何的变化
2.相对定位是参照于元素在文档流中的位置进行定位的
3.相对定位会提升元素的层级
4.相对定位不会使元素脱离文档流
5.相对定位不会改变元素的性质,块还是块,行内还是行内
偏移量(offset)
当元素开启了定位以后,可以通过偏移亮来设置元素的位置
top:定位元素和定位位置上边的距离
bottom:定位元素和定位位置下边的距离
定位元素垂直方向的位置由top和bottom两个属性来控制
通常情况下我们只会使用其中之一
top值大,定位元素向下移动
bottom值大,定位元素向上移动
left:定位元素和定位位置的左侧距离
right:定位元素和定位位置的右侧距离
定位元素水平方向的位置由left和right两个属性控制
通常情况下只会使用一个
left越大,元素越靠右,right越大,元素越靠左
绝对定位
当元素的position属性值设置为absolute时,则开启元素的绝对定位
绝对定位的特点:
1.开启绝对定位后,如果不设置偏移量元素的位置不会发生变化
2.开启绝对定位后,元素会从文档流中脱离
3.绝对定位会改变元素的性质,行内变成块,块的高度被内容撑开
4.绝对定位会使元素提升一个层级
5.绝对定位元素是相对于其包含快进行定位的
包含块(containing block)
正常情况下:
包含块就是离当前元素最近的祖先块元素
1
2<div><div></div></div>
<div><span><em>hello</em></span></div>
绝对定位的包含块
- 包含块就是离它最近的开启了定位的祖先元素
- 如果所有的祖先元素都没有开启定位,则根元素就是它的包含块
- 包含块就是离它最近的开启了定位的祖先元素
html(根元素、初始包含块)
固定定位
将元素的position属性设置为fixed,则开启了元素的固定定位
固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样
唯一不同的是,固定定位永远参照于浏览器的视口进行定位
固定定位的元素不会随网页的滚动条滚动
粘滞定位
position:sticky
top:100px //到包含块上方距离100px时不再动
当元素的position属性设置为sticky时,开启了元素的粘滞定位
粘滞定位和相对定位的特点基本一致,不同的是粘滞定位可以在元素到这个位置时将其固定
缺点:兼容性不太好
绝对定位元素的位置
1 | |
1 | |
1 | |

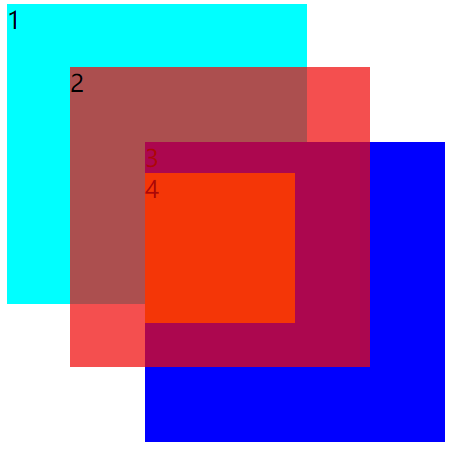
元素的层级
对于开启了定位的元素,可以通过z-index属性来指定元素的层级
z-index需要一个整数作为参数,值越大元素的层级越高
元素的层级越高越优先显示
如果元素的层级一样,则优先显示靠下的
祖先元素的层级再高也不会盖住后代元素
1 | |
1 | |

定位
https://blog-theta-ten.vercel.app/2021/06/15/定位/