跨域踩坑
最近自己在做项目的时候,前后端都需要自己做,自然不可避免地碰到跨域的问题
但是过程真的可谓是几经曲折,自己折腾了两天才终于解决
前端出错
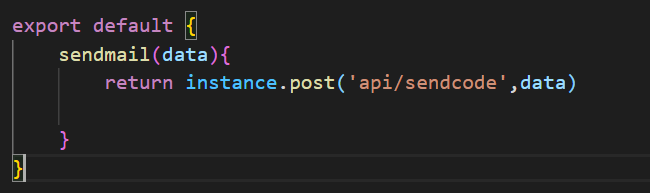
本来是用axios封装了instance

但是不知道为什么还是会提示跨域,也试过用qs.stringfy()来传参,但是无法接收到值
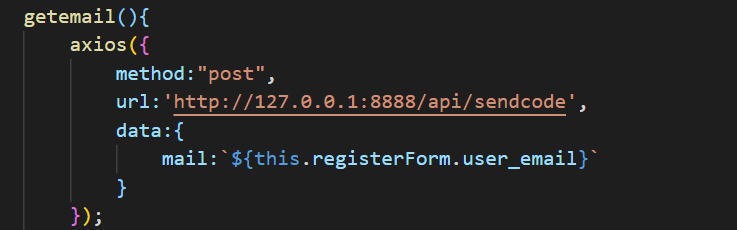
于是我换了种方法
虽然没有封装,但是确实能够收发邮件了
后端设置
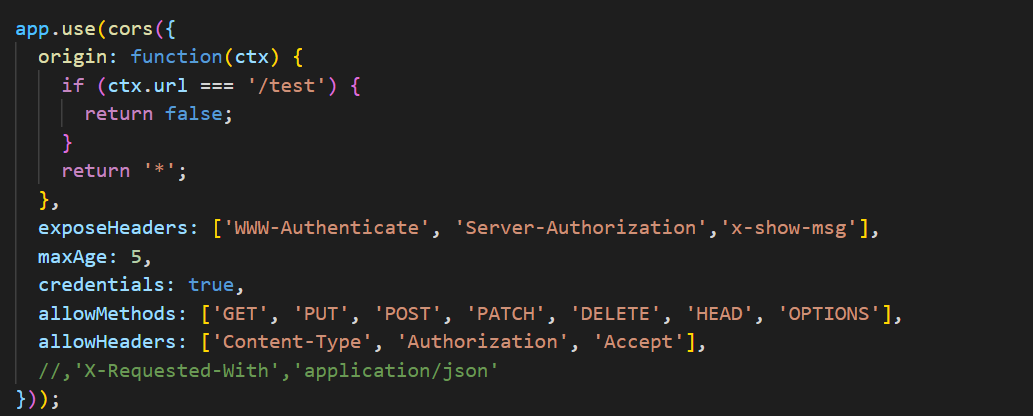
后端可以采用koa2-cors来配置跨域

因为之前各种报错,所以我在请求头上多加了东西,也是因为这个给自己埋了坑,导致浏览器认为是复杂请求,果然配置还是得按官网来
两天的踩坑中,不停地百度知乎搜,但中途依然各种报错,差点都想放弃了,但这个过程中也算是初步了解了跨域,和其他的方法,nginx代理、webpack配置、或者vue配置、jsonp方法等等,以后有时间也许也能更详细地尝试一下
跨域踩坑
https://blog-theta-ten.vercel.app/2021/06/20/跨域踩坑/