JavaScript简介
JavaScript实现
一个完整的JavaScript实现应该由下列三个不同的部分组成
- 核心(ECMAScript)
- 文档对象模型(DOM)
- 浏览器对象模型(BOM)
ECMAScript
我们常见的Web浏览器只是ECMAScript实现可能的宿主环境之一。宿主环境不仅提供基本的ECMAScript实现,同时也会提供该语言的扩展,以便语言与环境之间对接交互。而这些扩展—如DOM,则利用ECMAScript的核心类型和语法提供更多更具体的功能,以便实现针对环境的操作
文档对象模型(DOM)
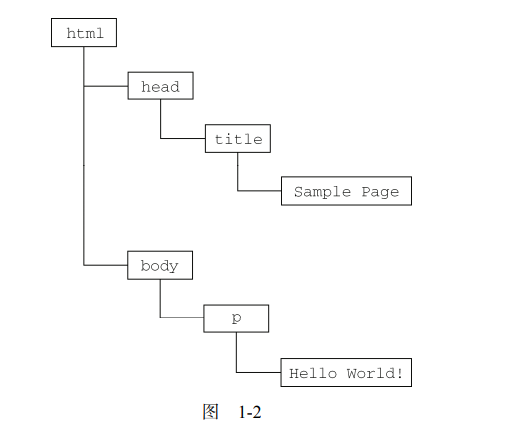
文档对象模型(DOM,Document Object Model)是针对XML但经过扩展用于HTML的应用程序编程接口。DOM把整个页面映射为一个多层节点结构。HTML或XML页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据
1 | |
分层节点图

DOM级别
DOM1级于1998年10月 成为W3C的推荐标准。
DOM1级由两个模块组成:DOM核心和DOM HTML
- DOM核心规定的是如何映射基于XML的文档结构
- DOM HTML在DOM核心的基础上加以扩展,添加了针对HTML的对象和方法
注意:DOM不只是针对JavaScript的,很多别的语言也都实现了DOM
DOM2引入了新模块,也给出了众多新类型和新接口的定义
- DOM视图:定义了跟踪不同文档(例如,应用CSS之前和之后的文档)视图的接口
- DOM事件:定义了事件和事件处理的接口
- DOM样式:定义了基于CSS为元素应用样式的接口
- DOM遍历和范围:定义了遍历和操作文档树的接口
DOM3则进一步扩展了DOM,引入了统一方式加载和保存文档的方法—在DOM加载和保存(DOM Load and Save)模块中定义;新增了验证文档的方法—在DOM验证模块中定义。DOM3级也对DOM核心进行了扩展。开始支持XML1.0规范,涉及XML Infoset、XPath和XML Base
其他DOM标准
下面列出的语言都是基于XML的,每种语言的DOM标准都添加了与特定语言相关的新方法和新接口:
- SVG(Scalable Vector Graphic,可伸缩矢量图)1.0
- MathML(Mathematical Markup Language,数学标记语言)1.0
- SMIL(Synchronized Multimedia Integration Language,同步多媒体集成语言)
Web浏览器对DOM的支持
略
浏览器对象模型(BOM)
开发人员使用BOM可以控制浏览器显示的页面以外的部分。但BOM做为JavaScript实现的一部分却没有相关的标准。这个问题在HTML5中得到了解决,HTML5致力于把很多BOM功能写入正式规范
主要包括以下扩展:
- 弹出新浏览器窗口的功能
- 移动、缩放和关闭浏览器窗口的功能
- 提供浏览器详细信息的navigator对象
- 提供浏览器所加载页面的详细信息的location对象
- 提供用户显示器分辨率详细信息的screen对象
- 对cookie的支持
- 像XMLHttpRequest的IE的ActiveXObject这样的自定义对象
JavaScript版本
略
小结
JavaScript是一种专为网页交互而设计的脚本语言,由下列三个不同的部分组成:
- ECMAScript,由ECMA-262定义,提供核心语言功能;
- 文档对象模型(DOM),提供访问和操作网页内容的方法和接口
- 浏览器对象模型(BOM),提供与浏览器交互的方法和接口
三个组成部分,在当前五个主要浏览器(IE、Firefox、Chrome、Safari和Opera)中得到了不同程度的支持.但对DOM的支持则相差比较多,对于已经正式纳入HTML5标准的BOM来说,尽管浏览器实现了某些众所周知的共性,但其他特性还是会因浏览器而异