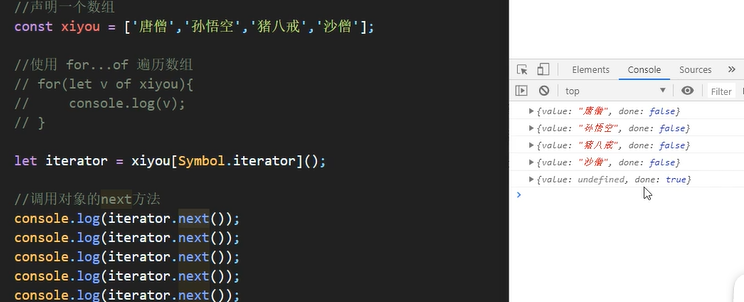
迭代器 1 2 3 4 5 6 7 8 9 10 11 const xiyou=['唐僧' ,'孙悟空' ,'猪八戒' ,'沙僧' ];for (let v of xiyou){console .log(v);1. 创建一个指针对象,指向当前数据结构的起始位置2. 第一次调用对象的next方法,指针自动指向数据结构的第一个成员3. 接下来不选调用next方法,指针一直往后移动,直到指向最后一个成员4. 每调用next方法返回一个包含value和done属性的对象
迭代器的应用 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 const banji ={"高一一班" ,'xiaoming' ,'xiaohong' ,'xiaotian' ,'knight' for (let v of banji){console .log(v); const banji ={"高一一班" ,'xiaoming' ,'xiaohong' ,'xiaotian' ,'knight' Symbol .iterator](){let index=0 ;let _this=this ;return {function (if (index<_this.stu.length){const result ={value :_this.stu[index],done :false };return result;else {return {value :undefined ,done :true };for (let v of banji){console .log(v);
生成器
生成器其实就是一个特殊的函数
异步编程 纯回调函数 node fs ajax mongodb
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 function *gen (yield '一只没有耳朵' ;yield '一只没有尾巴' ;yield '真奇怪' ;let iterator = gen();for (let v of gen()){console .log(v);
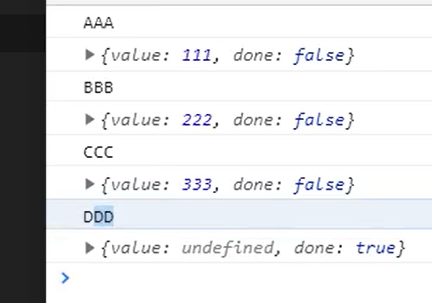
生成器函数的参数 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 function * gen (arg )console .log(arg);let one = yield 111 ;console .log(one);let two = yield 222 ;console .log(two);let three = yield 333 ;console .log(three);let iterator=gen('AAA' );console .log(iterator.next());console .log(iterator.next('BBB' ));console .log(iterator.next('CCC' ));console .log(iterator.next('DDD' ));
生成器函数实例1
异步编程 文件操作 网络操作(ajax,request) 数据库操作
1s 后输出111 2s后输出 222 3s后输出333
回调地狱 1 2 3 4 5 6 7 8 9 setTimeout (() => {console .log(111 );setTimeout (()=> {console .log(222 );setTimeout (()=> {console .log(333 )3000 );2000 );1000 );
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 function one (setTimeout (()=> {console .log(111 );1000 )function two (setTimeout (()=> {console .log(222 );2000 )function three (setTimeout (()=> {console .log(333 );3000 )function * gen (yield one();yield two();yield three();let iterator = gen();
生成器函数实例2
模拟获取 用户数据 订单数据 商品数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 function getUsers (setTimeout (()=> {let data='用户数据' ;1000 );function getOrders (setTimeout (()=> {let data='订单数据' ;1000 );function getGoods (setTimeout (()=> {let data='商品数据' ;1000 )function * gen (let users = yield getUsers();console .log(users);let orders = yield getOrders();console .log(orders);let goods = yield getGoods(); console .log(goods);let itrator = gen();