选择器
常用选择器
元素选择器
作用:根据标签名来选中指定元素
语法:标签名{}
例子:p{},h1{},div{}
Id选择器(id最好不同)
作用:根据元素的id属性值选中一个元素
语法:#id属性值{}
例子:#box{}
类选择器(可以设置相同的类)
作用:根据元素的class属性选中一组元素
语法:.class属性值{}
可以为一个元素指定多个class
多个class之间使用空格隔开
通配选择器
作用:选中页面中的所有元素
语法:*
复合选择器
交集选择器
作用:选中同时复合多个条件的元素
语法:选择器1选择器2选择器3选择器n{}
注意:交集选择器中如果有元素选择器,必须选择元素选择器开头
eg:div.red{}
选择器分组(并集选择器)
作用:同时选择多个选择器对应的元素
语法:选择器1,选择器2,选择器3,选择器n{}
关系选择器
父元素:直接包含子元素的元素叫做父元素
子元素:直接被父元素包含的元素是子元素
祖先元素:直接或间接包含后代元素的元素叫做祖先元素,一个元素的父元素也是它的祖先元素
后代元素:直接或间接被祖先元素包含的元素叫做后代元素,子元素也是后代元素
兄弟元素:拥有相同父元素的元素是兄弟元素
子元素选择器
作用:选中指定元素的指定子元素
语法:父元素>子元素
eg:div>span{}
后代元素选择器
作用:选中指定元素内的指定后代元素
语法:祖先 后代
eg:div span{}
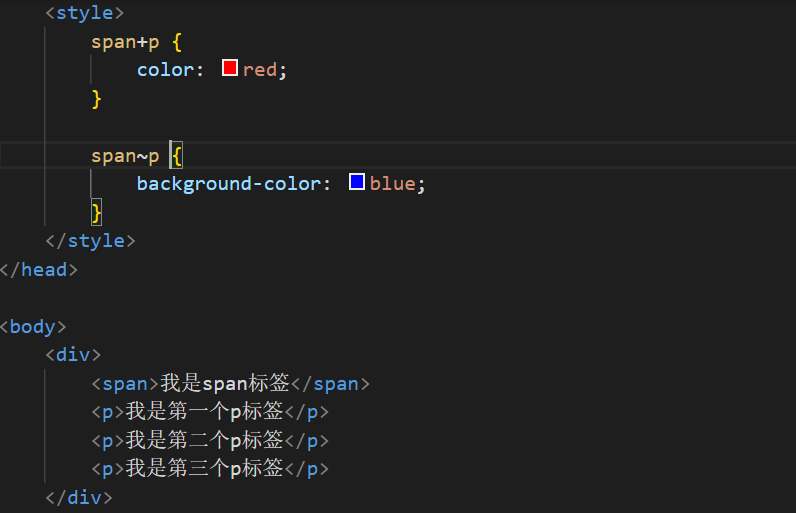
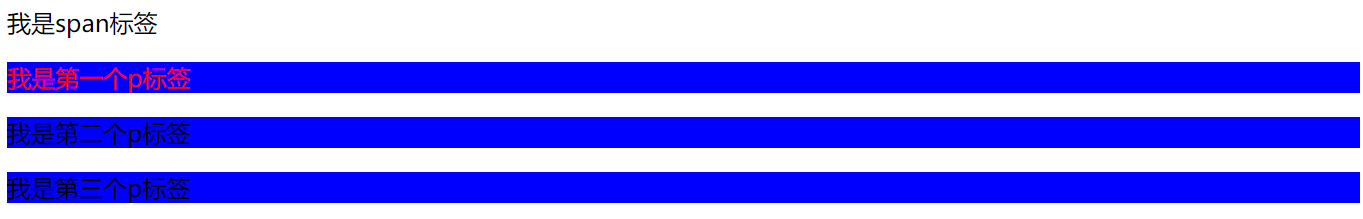
选择下一个兄弟
语法:前一个+下一个
Eg:p + span{}
选择下边所有的兄弟
语法:前一个~下一个
Eg:p~span{}
示例


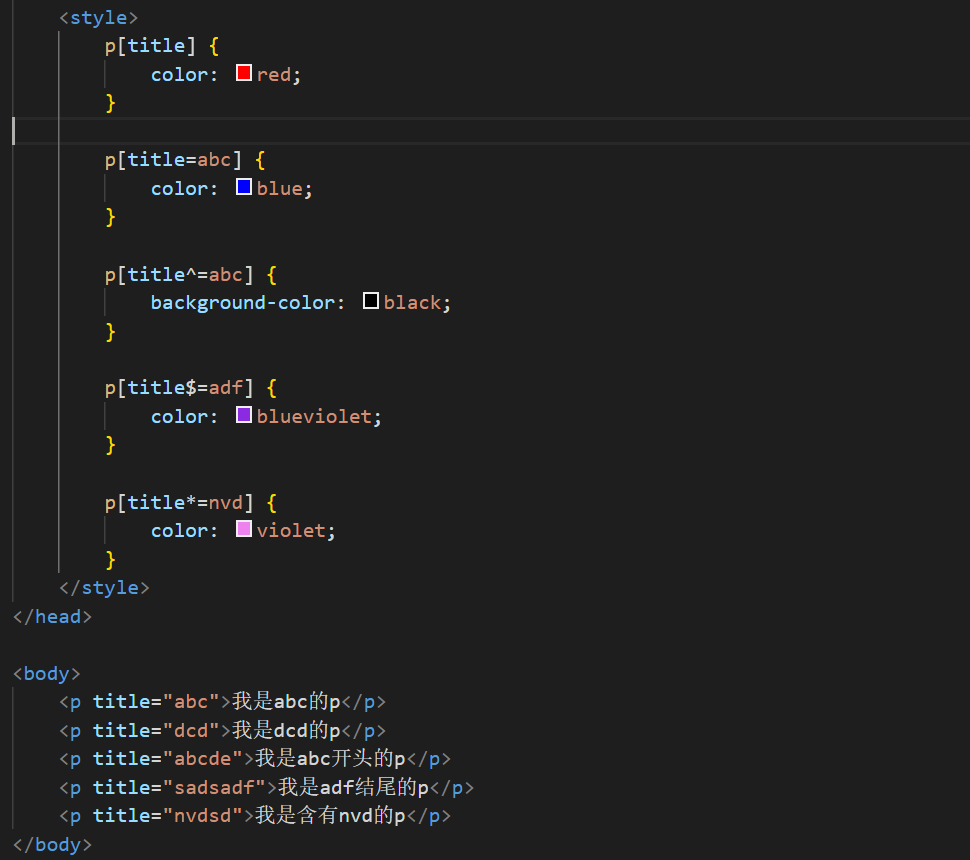
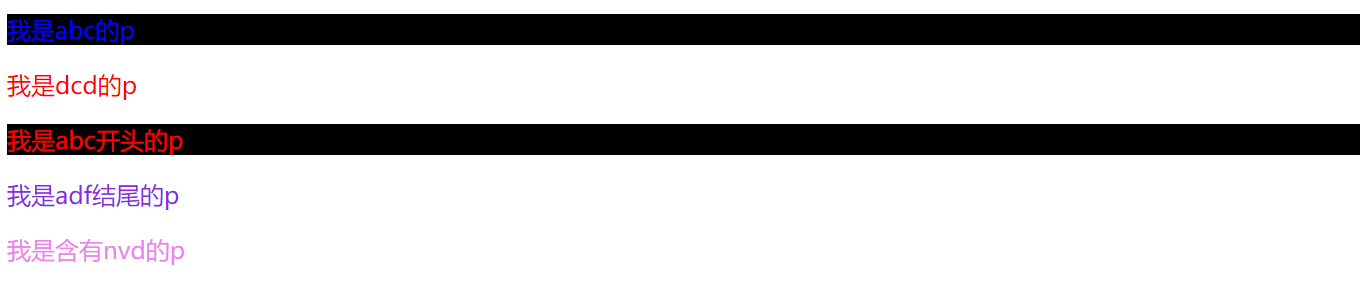
属性选择器
[属性名]选择含有指定属性的元素
1 | |
**[属性名.属性值]**选择含有指定属性和属性值的元素
1 | |
**[属性名^=abc]**选择属性值以指定值开头的元素
**[属性名$属性值]**选择属性值以指定值结尾的元素
*[属性名\=属性值]**选择属性值中含有某值的元素
总体示例


伪类选择器
伪类(不存在的类,特殊的类)
伪类用来描述一个元素的特殊状态
比如:第一个元素,被点击的元素,鼠标移入的元素
伪类一般情况下都是使用:开头
:first-child 第一个子元素
:last-child最后一个子元素
:nth-child()选中第n个子元素
特殊值:n 第n个 n的范围0到正无穷
2n 或 even 表示选中偶数位的元素
2n+1 或 odd表示选中奇数位的元素
以上这些伪类都是根据所有的子元素进行排序
:first-of-type
:last-of-type
:nth-of-type
这几个伪类的功能和上述的类似,不同点是他们是在同类型元素中进行排序
:not()否定伪类
将符合条件的元素从选择器中去除
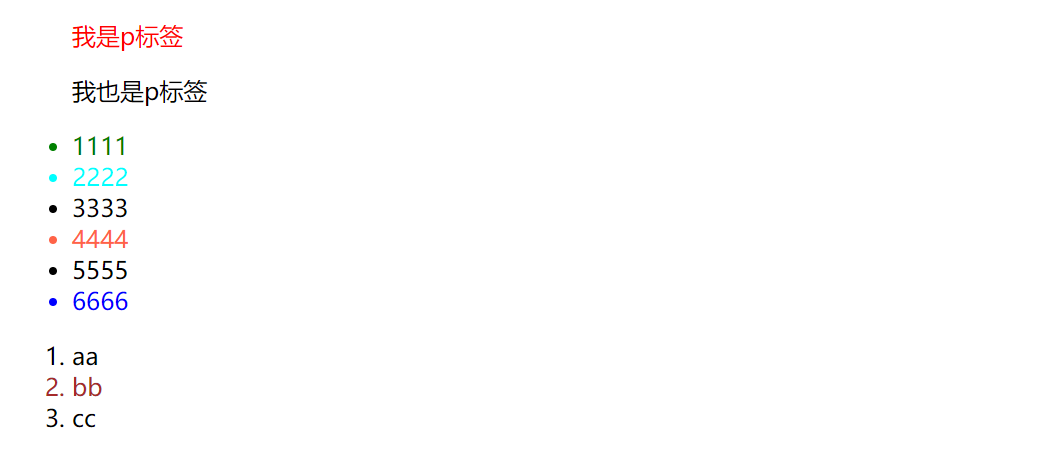
示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul :first-child {
color: red;
}
ul li:last-child {
color: blue;
}
ul li:nth-child(4) {
color: aqua;
}
ul li:first-of-type {
color: green;
}
ul li:nth-of-type(4) {
color: tomato;
}
ol li:not(:first-child):not(:last-child) {
color: brown;
}
</style>
</head>
<body>
<ul>
<p>我是p标签</p>
<p>我也是p标签</p>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
<li>6666</li>
</ul>
<ol>
<li>aa</li>
<li>bb</li>
<li>cc</li>
</ol>
</body>
</html>
需要注意nth-of-type和nth-of-child的区别,type是在同一类别中计数,而child只是孩子中计数
超链接的伪类
:link 用来表示没访问过的链接(正常的链接)
:visited:用来表示访问过的链接

由于隐私的原因,所以visited伪类只能修改链接的颜色
:hover 用来表示鼠标移入的状态
:active表示鼠标点击
伪元素
伪元素:表示页面中一些特殊的并不真实存在的元素(特殊的位置)
伪元素使用::开头
::first-letter 表示第一个字母
Eg: p::first-letter{}
::first-line 表示第一行
::selection 表示选中的内容
::before 表示元素的开始位置
::after 表示元素的最后位置
before和after必须结合content属性来使用
Div::before{content:’’}
选择器的权重
样式的冲突
当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式冲突
发生样式冲突时,应该用哪个样式由选择器的权重(优先级)决定
选择器的权重
内联样式 1000
id选择器 100
类和伪类选择器 10
元素选择器 1
通配选择器 0
继承的样式 没有优先级
比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,则优先显示(分组选择器是单独计算)
选择器的累加不会超过其最大的数量级,类选择器再高也不会超过id选择器
如果优先级相同,后面的覆盖前面的
可以在某个样式的后面添加!important,则此时样式会获取到最高的优先级,甚至超过内联样式(开发中慎用)
CSS练习补充
新知识点补充
:only-child:选出只作为一个儿子的元素
:nth-last-child(A):从后往前找到第A个
:nth-of-type(An+B):从B开始每隔A找一个元素
:only-of-type:寻找在父级中只有一条的子元素,eg:p span:only-of-type
:empty:寻找没有子元素的元素