flex布局
认识flex布局
- 两个重要的概念
- 开启了flex布局的元素叫flex container
- flex container里面的直接子元素叫做flex items
- 设置display属性为flex或者inline-flex可以成为flex container
- flex:flex container 以block-level形式存在
- inline-flex:flex container以inline-level形式存在
- 设置flex布局之后,子元素的float、clear、vertical-align的属性将会失效
flex布局模型

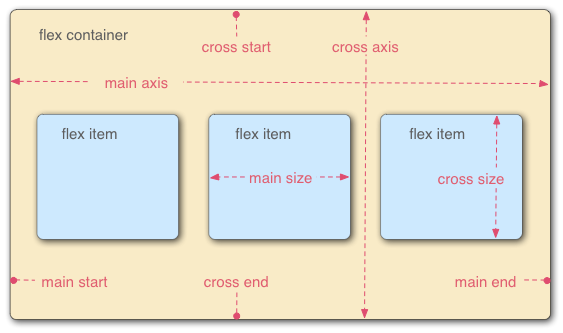
默认存在两条轴:水平主轴(main axis)和垂直的交叉轴(cross axis)
在容器中的每个单元块被称为flex item,每个项目占据的主轴空间为(main size),占据的交叉轴空间为(cross size)
flex相关的属性
应用在flex container上的CSS属性
flex-direction:决定主轴的方向(即项目的排列方向)
- row:默认值,主轴为水平方向,起点在左端——1 2 3
- row-reverse:主轴为水平方向,起点在右端——3 2 1
- column:主轴为垂直方向,起点在上沿
- column-reverse:主轴为垂直方向,起点在下沿
flex-wrap:决定容器内项目是否可换行
- nowrap:默认值,不换行,当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整而不会挤到下一行
- wrap:项目主轴总尺寸超出容器时换行,第一行在上方 1 2 3 /4 5
- wrap-reverse:换行,第一行在下方 4 5/1 2 3
flex-flow:flex-direction和flex-wrap的简写形式,默认值为row nowrap,分开写可以忽略这个属性
justify-content:定义了项目在主轴的对齐方式
- 默认值:flex-start 左对齐
- flex-end:右对齐
- center:居中
- space-between:两端对齐,项目之间的间隔相等,即剩余空间等分成间隙
- space-around:每个项目两侧的间隔相等
align-items:定义了项目在交叉轴上的对齐方式
默认值:stretch 即如果项目未设置高度或者设为auto,将占满整个容器的高度

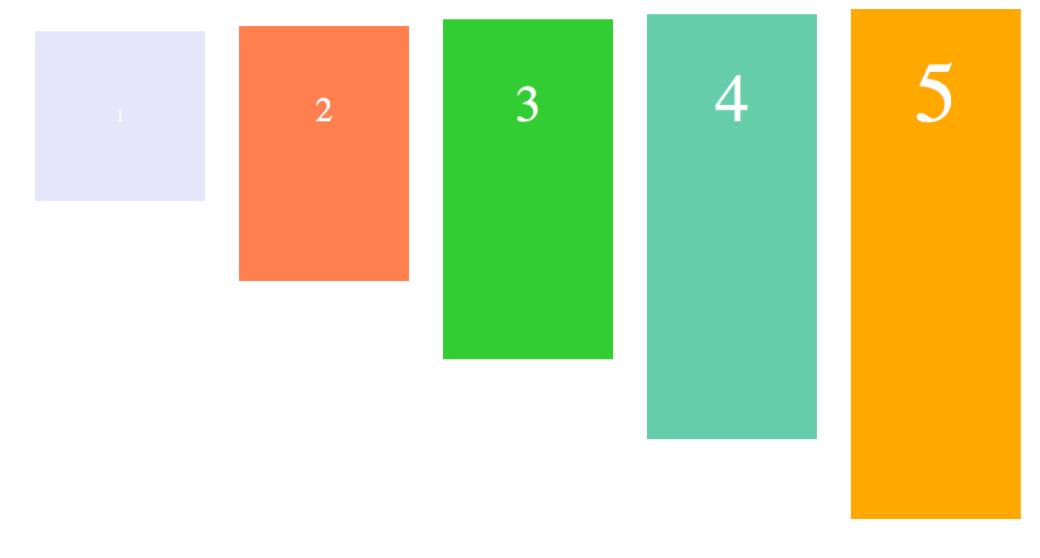
flex-start:交叉轴的起点对齐

flex-end:交叉轴的终点对齐

center:交叉轴的中点对齐

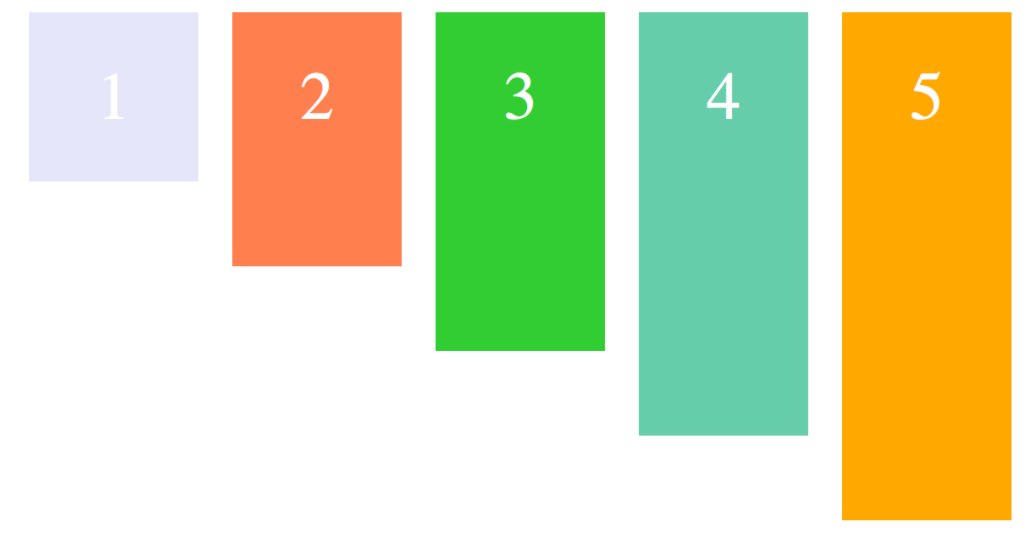
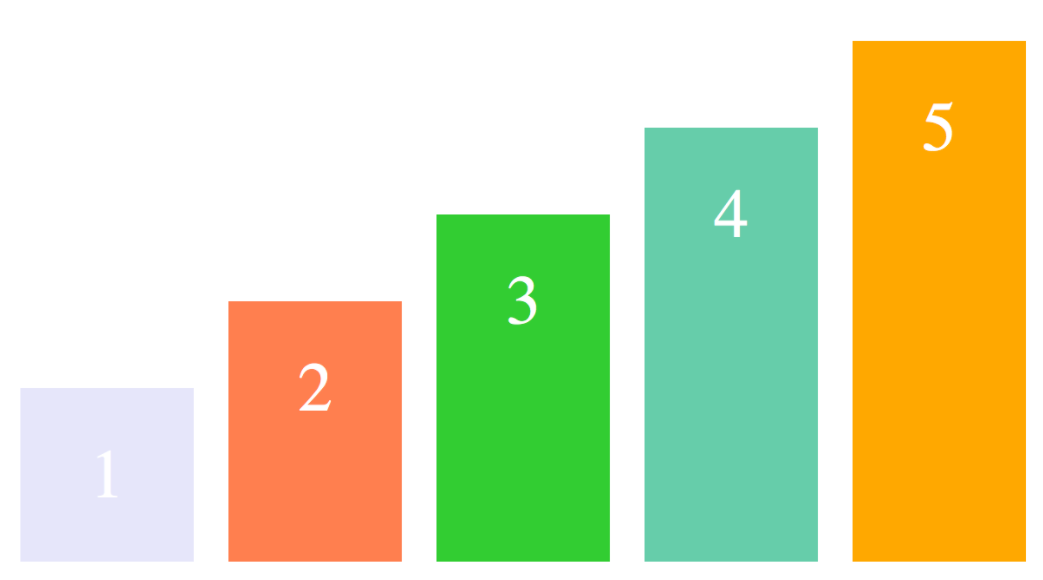
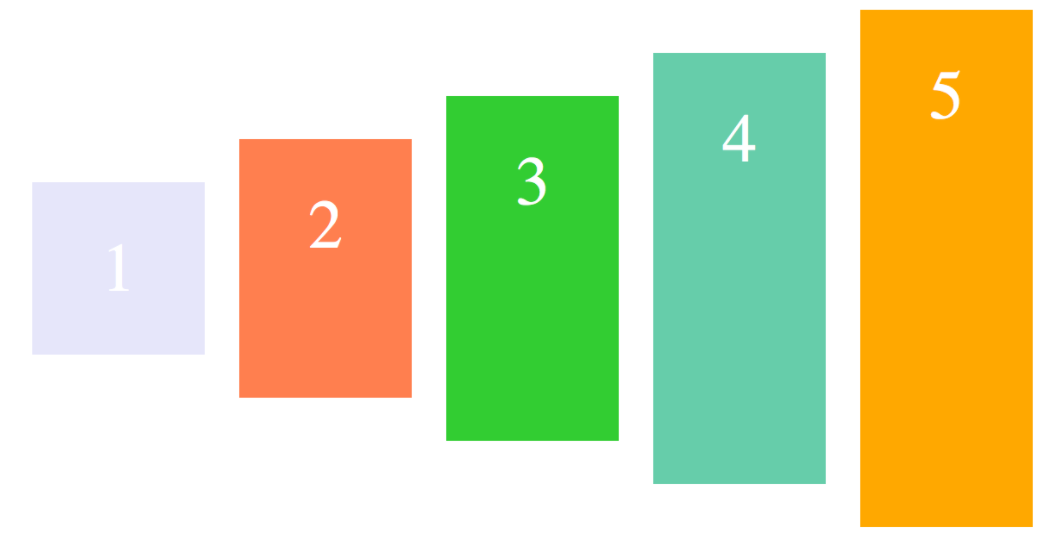
baseline:项目的第一行文字的基线对齐(以文字的底部为主)

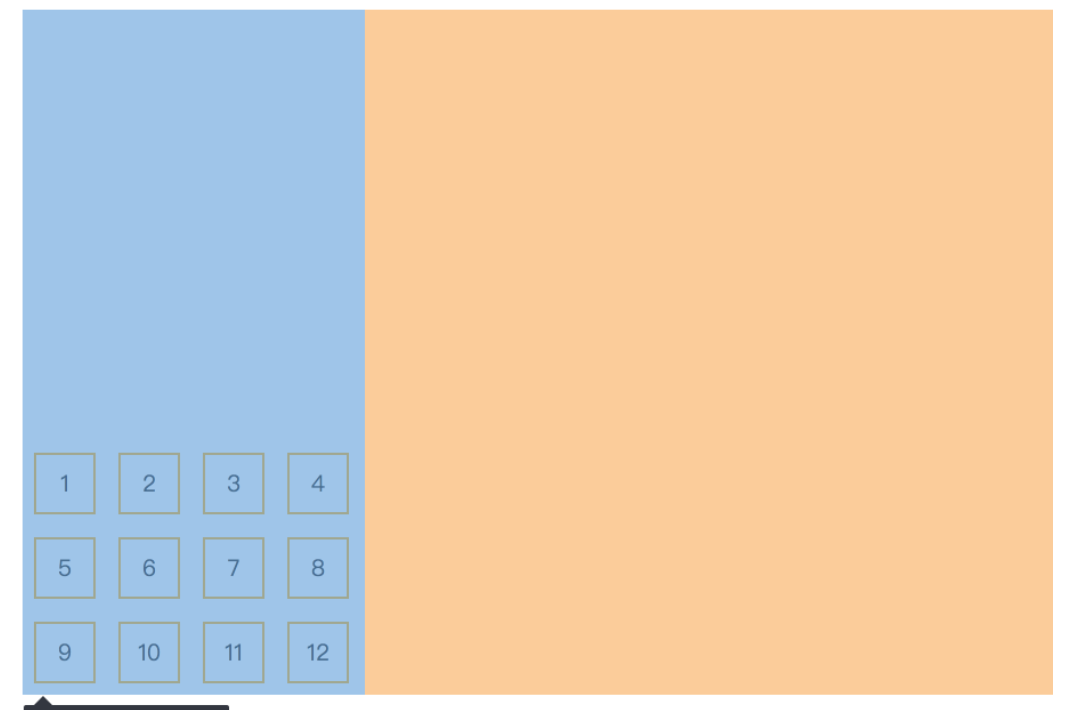
align-content :定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性不起作用
当flex-wrap设置为nowrap时,仅有一条轴线,不会换行,不起作用
当flex-wrap设置为wrap时,容器可能出现多条轴线,这时需要设置它们的对齐方式
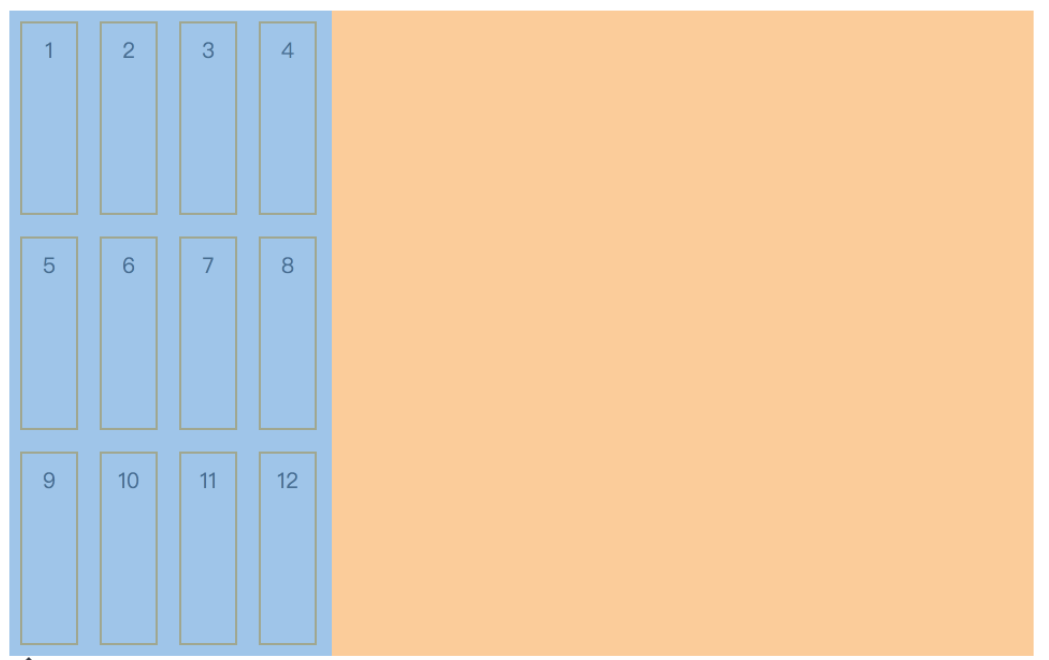
默认值:stretch,三条轴线平分水平容器的垂直方向上的空间

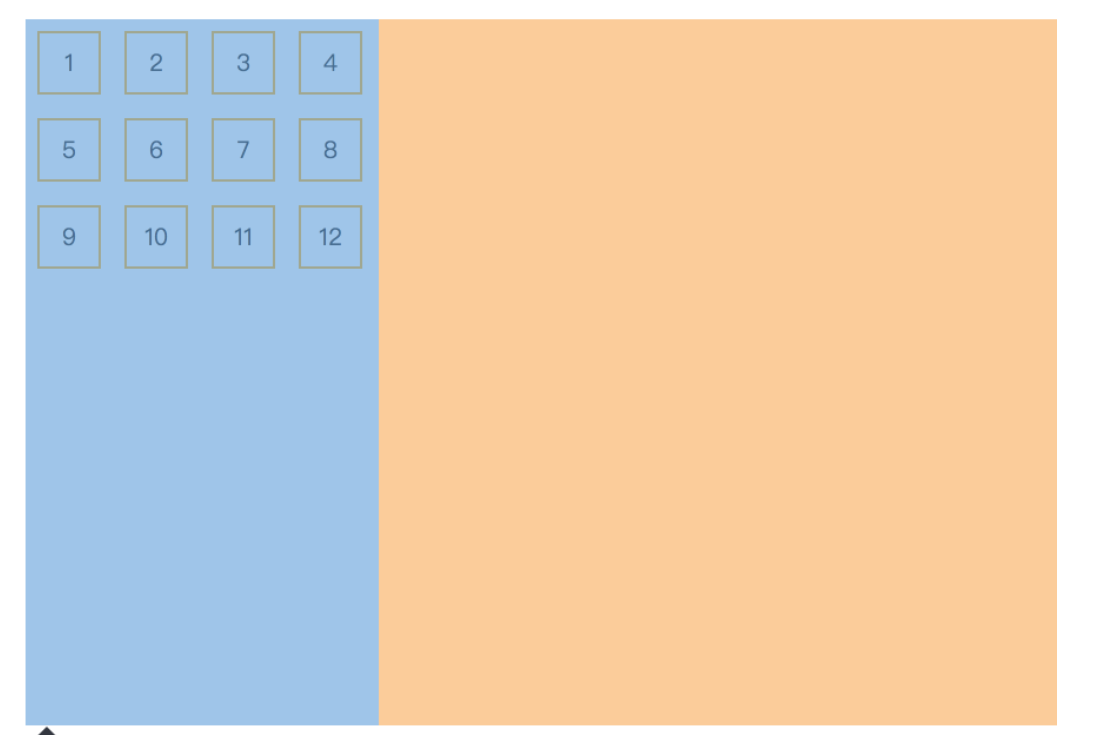
flex-start:轴线全部在交叉轴的起点对齐

flex-end:轴线全部在交叉轴的终点对齐

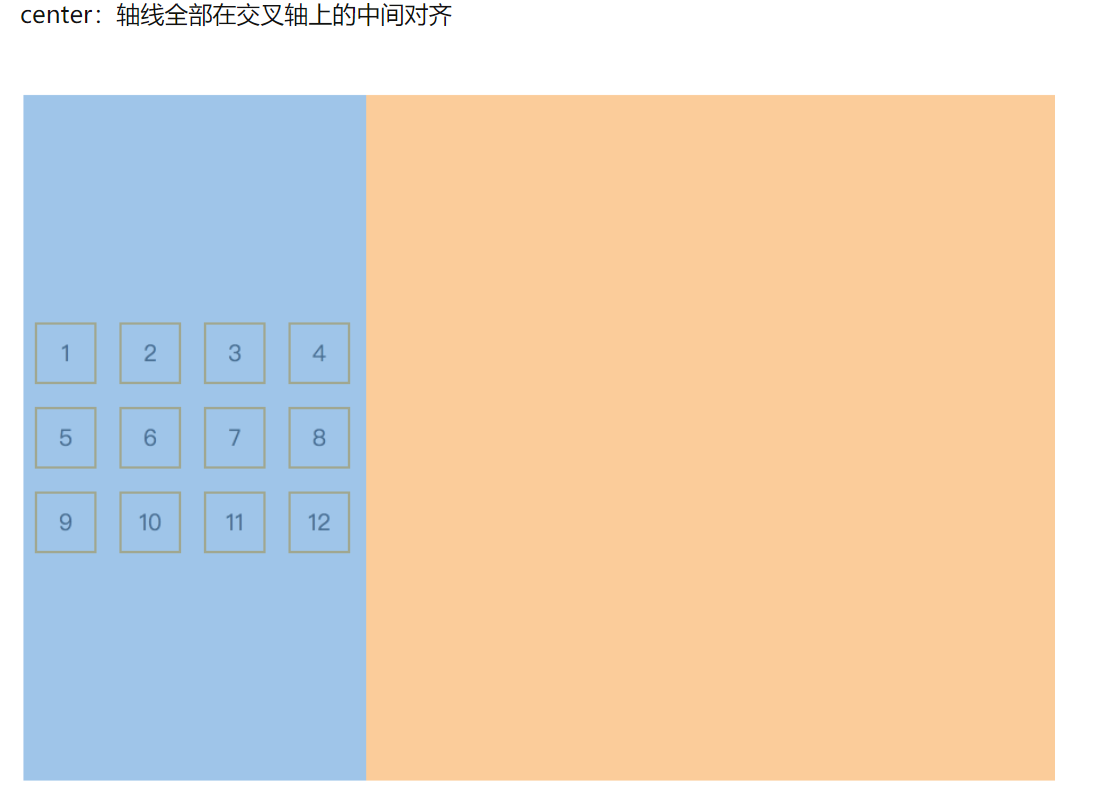
center:轴线全部在交叉轴的中间对齐

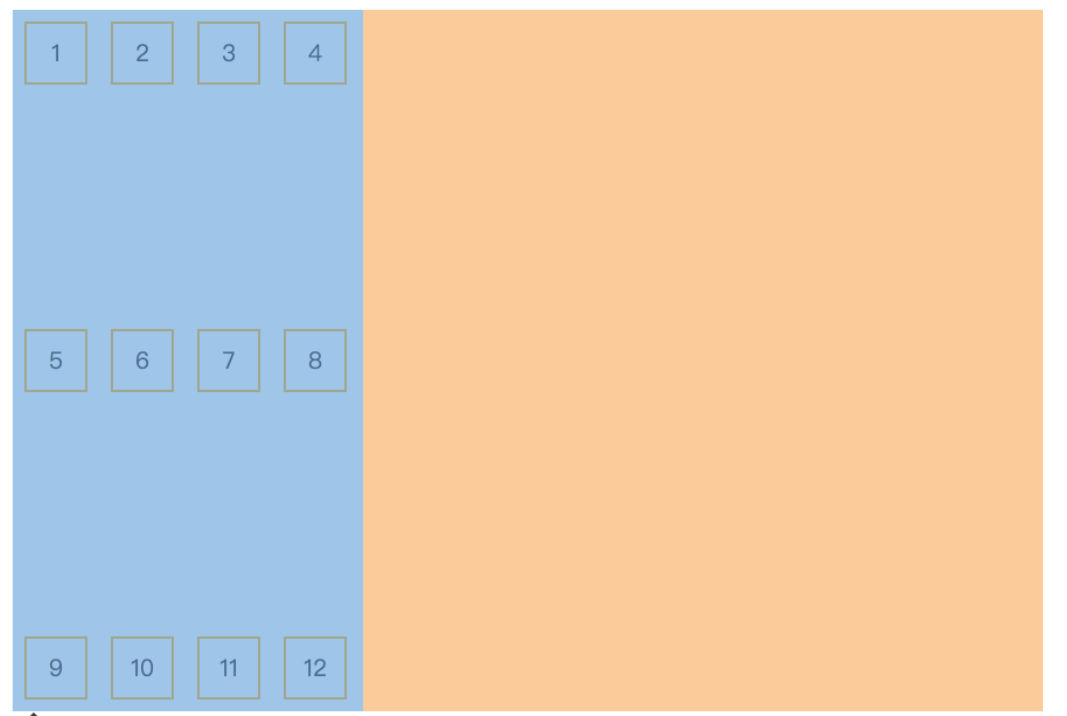
space-between:轴线两端对齐,之间的间隔相等,即剩余空间等分成间隙

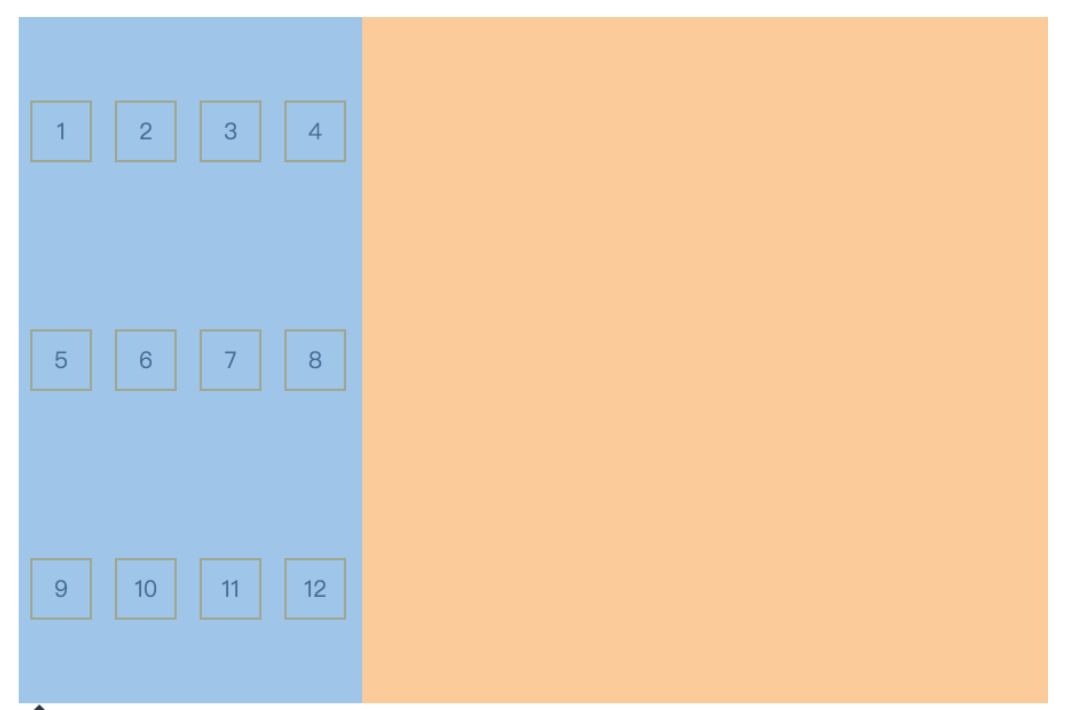
space-around:每个轴线两侧的间隔相等

flex项目属性
有六种属性可运用在item项目上:
order:定义项目在容器中的排序顺序,数值越小,排列越靠前,默认值为0

flex-basis:定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
- 默认值:auto,即项目本来的大小,这时候item的宽高取决于width或height的值
- 当主轴为水平方向的时候,当设置了flex-basis,项目的宽度设置值会失效,flex-basis需要跟flex-grow和flex-shrink配合使用才能发挥效果
- 决定flex-items最终base size的因素,优先级高到低:
- max-width\max-height\min-width\min-height
- flex-basis
- width\height
- 内容本身的size
flex-grow:定义项目的放大比例
- 默认值:0,如果存在剩余空间,也不放大
- 否则按所占份数进行分配
- 如果所有项目以flex-basis的值排列完后发现空间不够了,且flex-wrap:nowrap,此时flex-grow不起作用
flex-shrink:定义了项目的缩小比例
- 默认值:1,即如果空间不足,该项目将缩小,负值对该属性无效
- 如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小
- 如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小
flex:flex-grow,flex-shrink和flex-basis的简写
- <flex-grow><flex-shrink><flex-basis>,默认是0 1 auto
- 单值语法:值必须为以下其中之一
- 一个无单位数:会被当做flex-grow值
- 一个有效的宽度(width)值:他会被当作flex-basis值
- 关键字none,auto或initial
- 双值语法:第一个值必须是一个无单位数,并且它会被当做flex-grow值
- 第二个值必须为以下之一:
- 一个无单位数:会被当做flex-shrink值
- 一个有效的宽度值:会被当做flex-basis值
- 第二个值必须为以下之一:
- 三值语法:
- 第一个值必须为一个无单位数,并且它会被当做flex-grow值
- 第二个值必须为一个无单位数,会被当做flex-shrink值
- 第三个值必须为一个有效的宽度值,会被当做flex-basis值
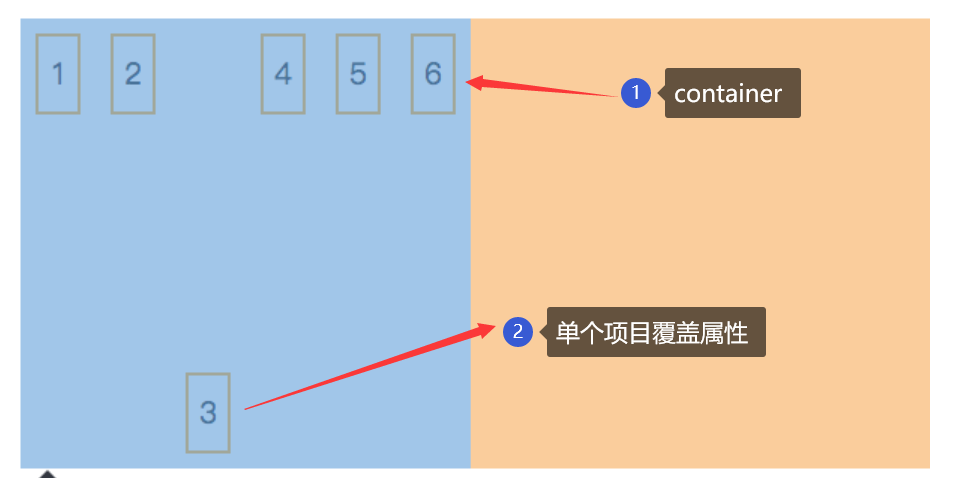
align-self:允许单个项目有与其他项目不一样的对齐方式
单个项目覆盖align-items定义的属性
1
2
3.item{
align-self:auto|flex-start|flex-end|center|baseline|stretch
}