浮动
浮动
通过浮动可以使一个元素向父元素的左侧或右侧移动
使用float属性来设置子元素的移动
可选值:
None 默认值,元素不浮动
Left 元素向左浮动
Right 元素向右浮动
注意:元素设置浮动以后,水平布局的等式便不需要强制成立
元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置
所以元素下边的还在文档流中的元素会自动向上移动
浮动的特点:
1.浮动元素会完全脱离文档流,不再占据文档流中的位置
2.设置浮动以后元素会向父元素的左侧或右侧移动
3.浮动元素默认不会向父元素中移出
4.浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
5.如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
6.浮动元素不会超过它上边的浮动的兄弟元素,最多就是和它一样高
简单总结:
浮动目前来讲它的主要作用就是让页面中的元素可以水平排列
通过浮动可以制作一些水平方向的布局
clear
作用:清除浮动元素对当前元素所产生的影响
可选值:
+ left:清除左侧浮动元素对当前元素的影响 + right:清除右侧浮动元素对当前元素的影响 + both:清除两侧中最大影响的那侧原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距
以使其位置不受其他元素的影响
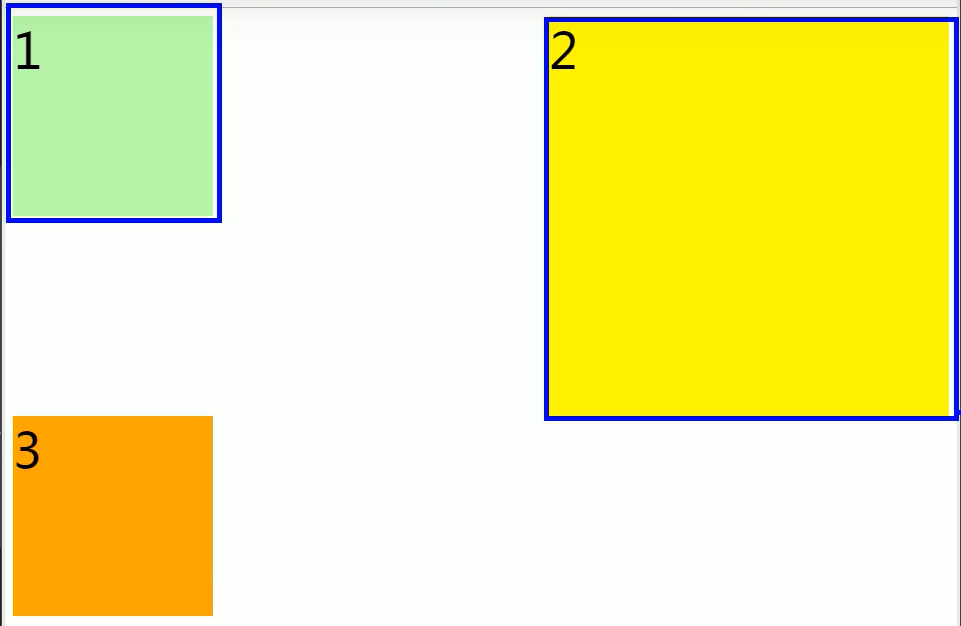
1 | |

上图为清除右侧/both的影响

上图为清除左侧的影响
高度塌陷问题
在浮动的布局中,父元素的高度默认是被子元素撑开的
当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离
将会无法撑起父元素的高度,导致父元素的高度丢失
父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱
所以高度塌陷是浮动布局中比较常见的问题,而且这个问题我们必须要进行处理
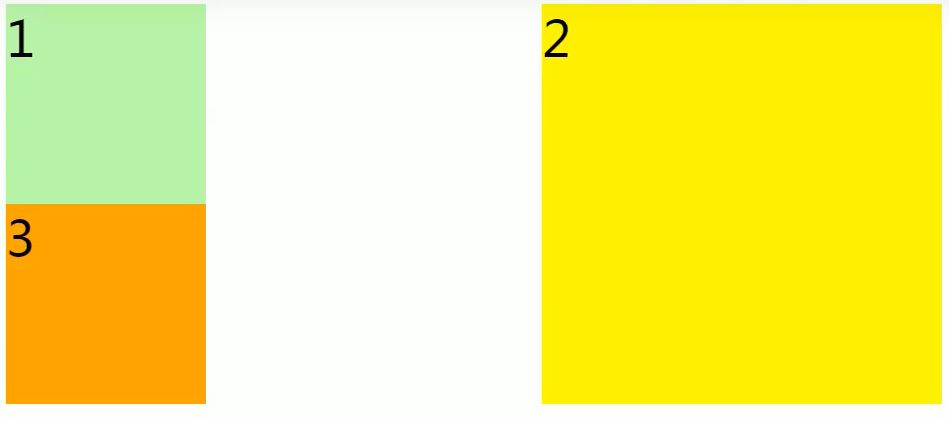
使用after伪类解决高度塌陷
1 | |
1 | |
由于box3只是在显示上起作用而在结构上不起作用,所以可以通过在最后加一个伪类的方式来解决可能产生的高度塌陷问题
同理,对于外边距重叠问题也可以用同样的思路解决,只需要在最前面加一个空的伪类并消除浮动影响
综合可得以下通用代码:
1 | |
浮动
https://blog-theta-ten.vercel.app/2021/07/22/浮动/