什么是grid布局? flex布局是轴线布局,只能指定“项目”针对轴线的位置,可以看作是一维布局,Grid布局则是将容器划分成行和列,产生单元格,然后指定“项目所在”的单元格,可以看作是二维布局
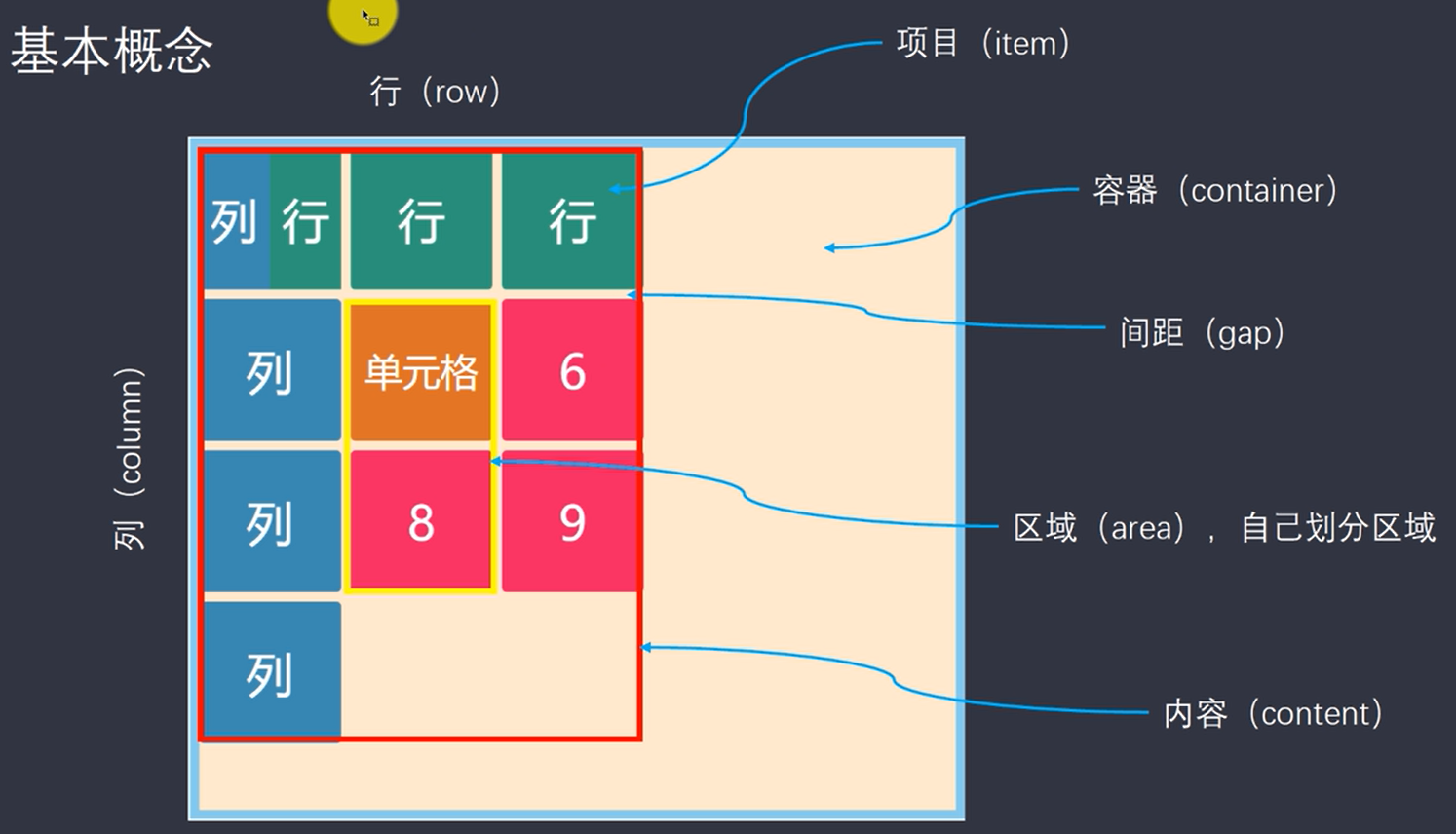
基本概念 像flex布局一样,grid布局中也有容器和项目的概念
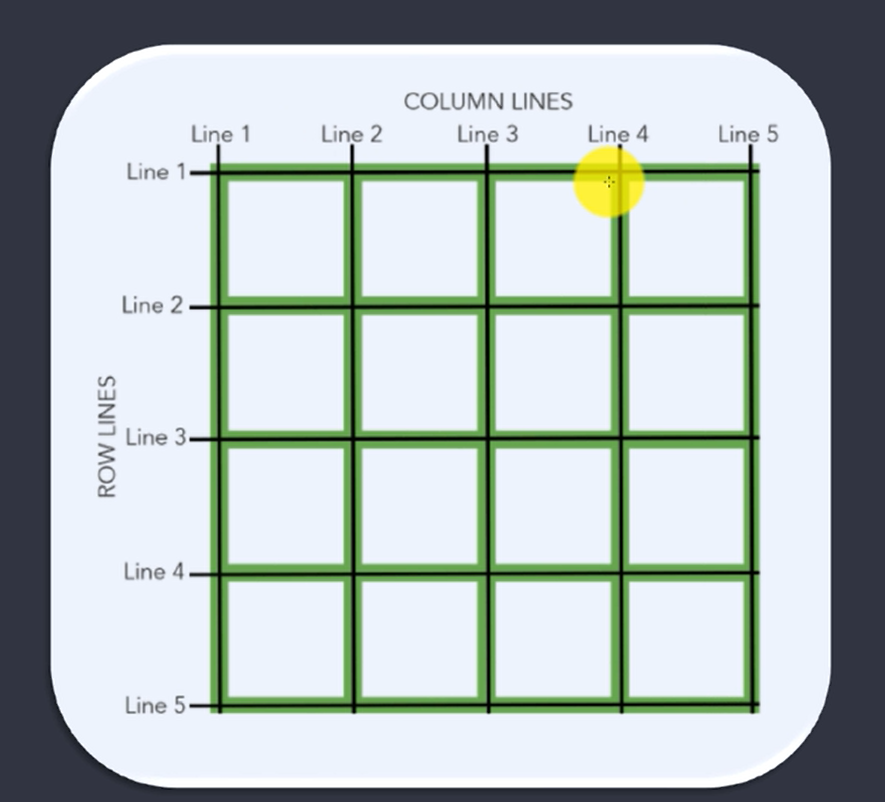
除此之外还有间距(gap)、区域(area)、内容(content)以及隐藏的网格线等概念
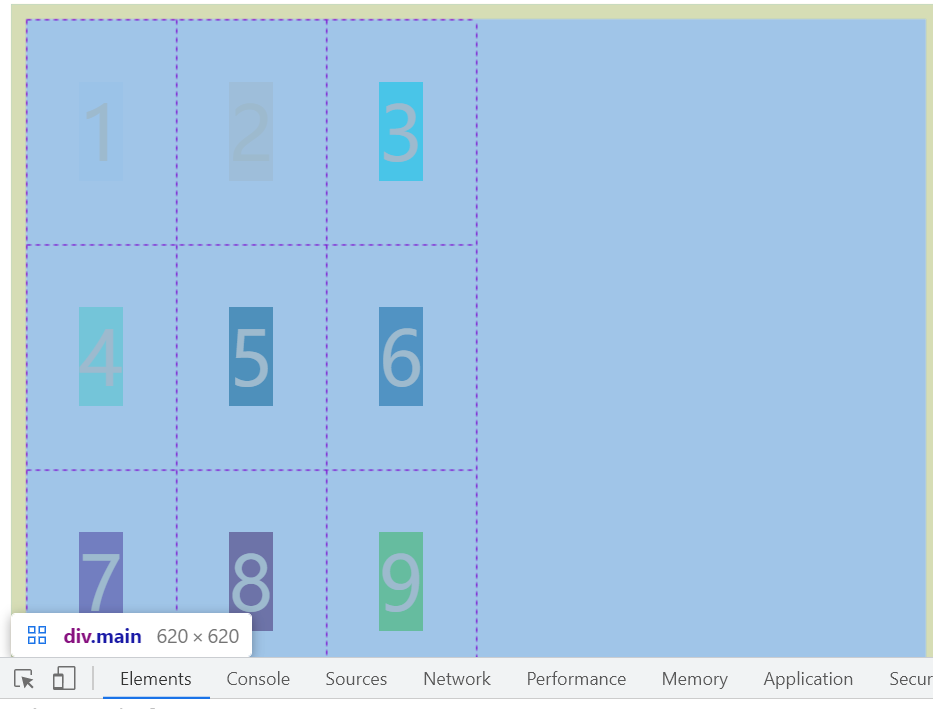
容器属性 grid-template-* grid-template-columns grid-template-rows 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 grid-template-columns :100px 100px 100px ;//定义三列,宽都为100px columns :repeat (3 ,100px );//与上面一样的效果auto -fill,有时,单元格的大小是固定的,但是容器的大小不确定,这个属性就会自动填充columns :repeat (auto-fill,100px )//会随着页面的拉大一行放下的项目变多repeat (4 ,1 fr);//宽度平均分成4 份columns :1 fr 2 fr 3 fr;columns :1 fr minmax (150px ,1 fr);//当两者缩小时,第二个最小只能到150px ,扩大是一样大auto ,表示由浏览器自己决定长度columns :100px auto 100px //两端固定,中间适应100px [c2]100px [c3]100px [c4] //三格四条线
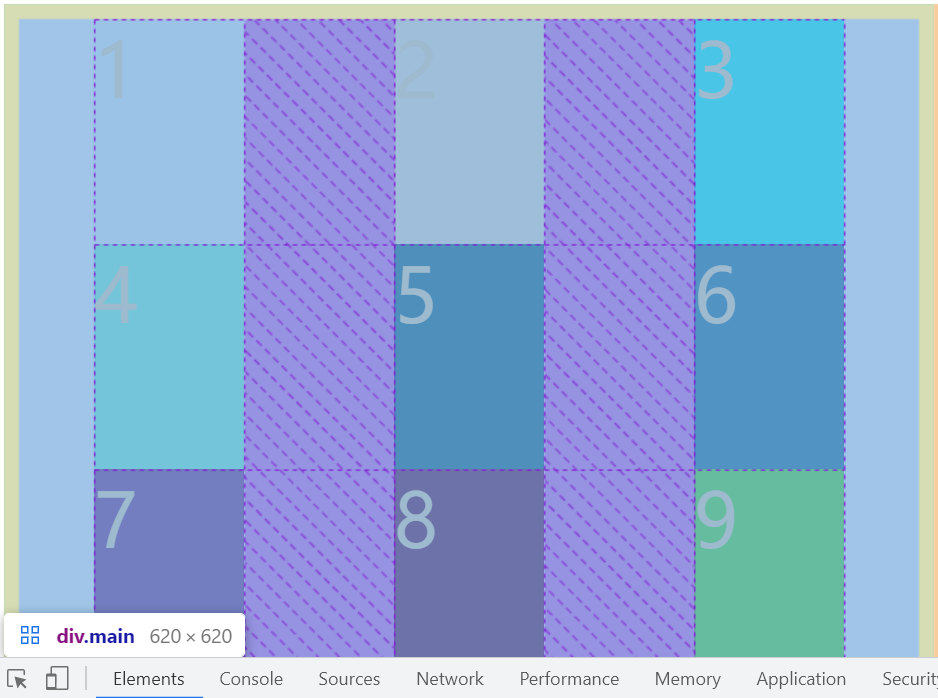
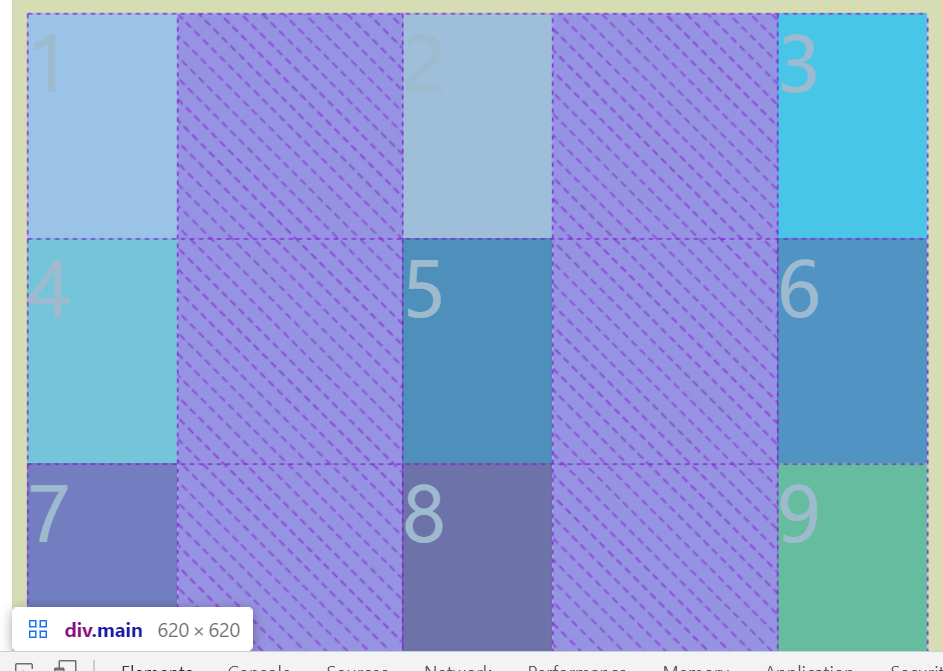
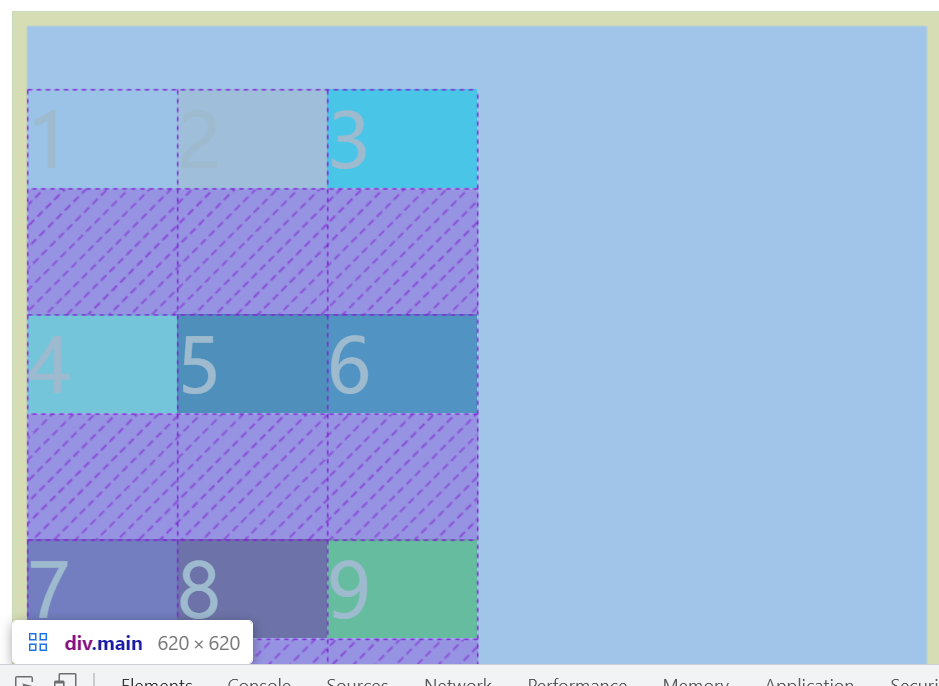
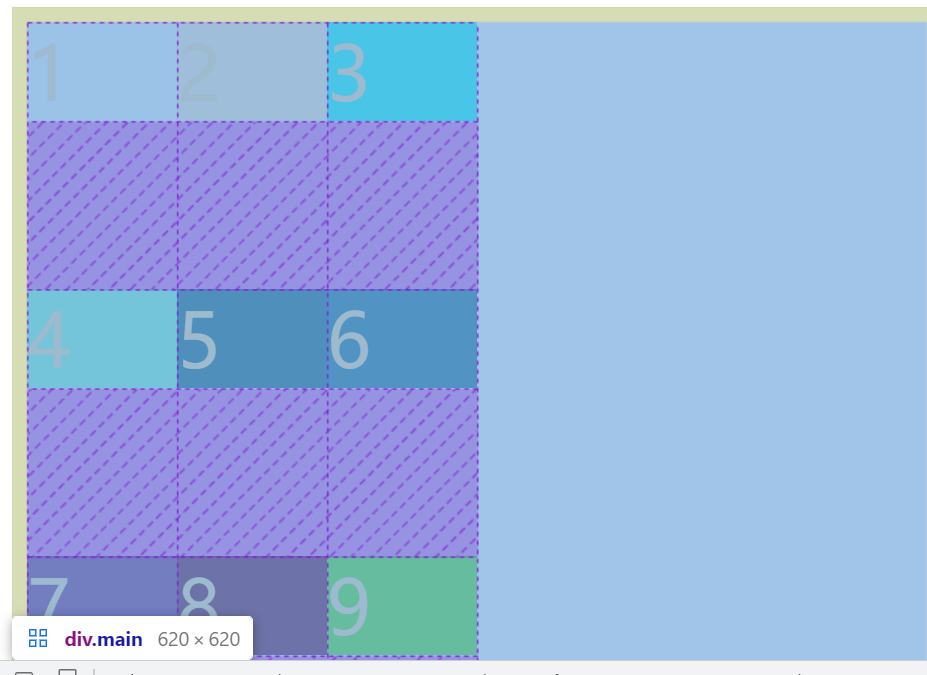
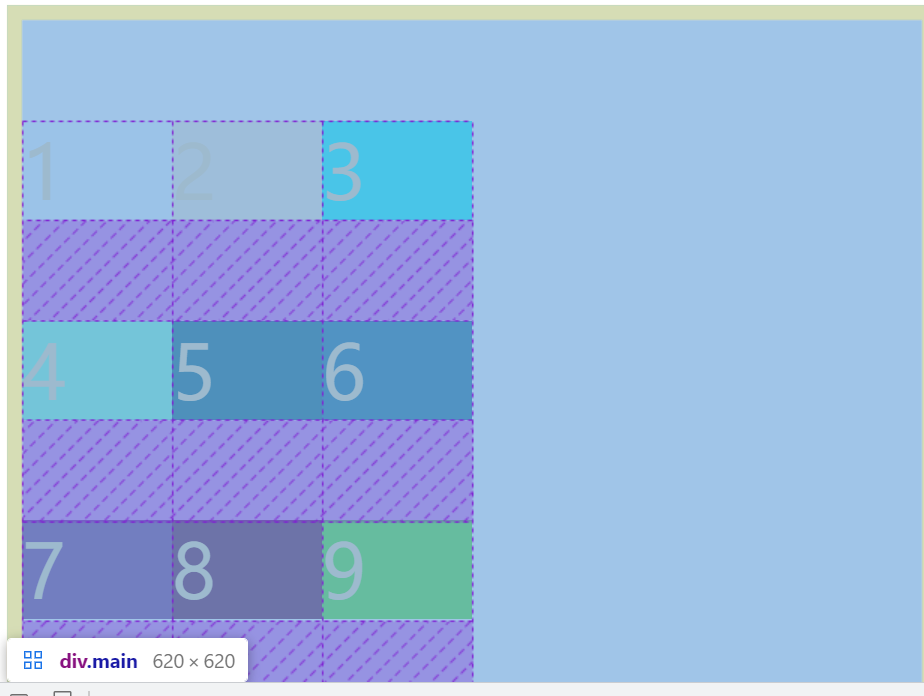
gap row-gap 一行一行间的距离
column-gap 一列一列间的距离
grid-template-areas 一个区域由单个或多个单元格组成,由你决定(具体使用,需要在项目属性里面设置)
1 2 3 4 5 6 7 8 9 10 11 12 grid-template-areas:'a b c' 'd e f' 'g h i' ;'a a a' 'b b b' 'c c c' ;'a . c' 'd . f' 'g . i' ;
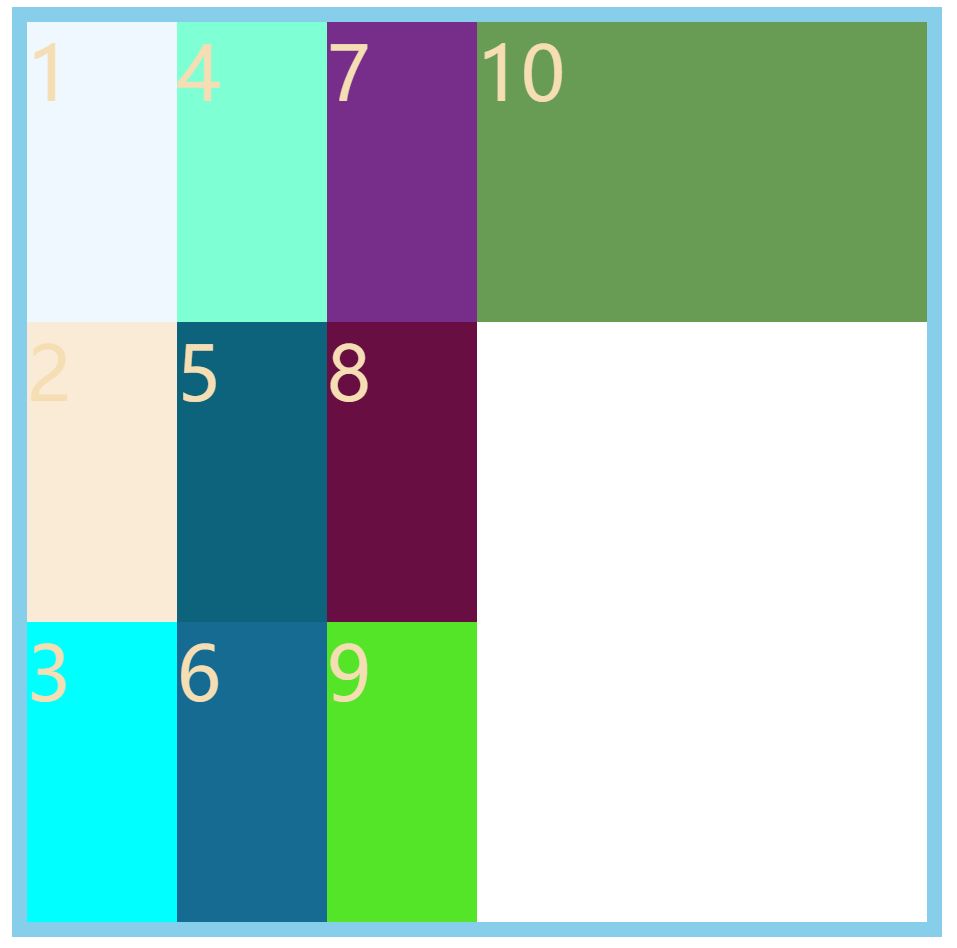
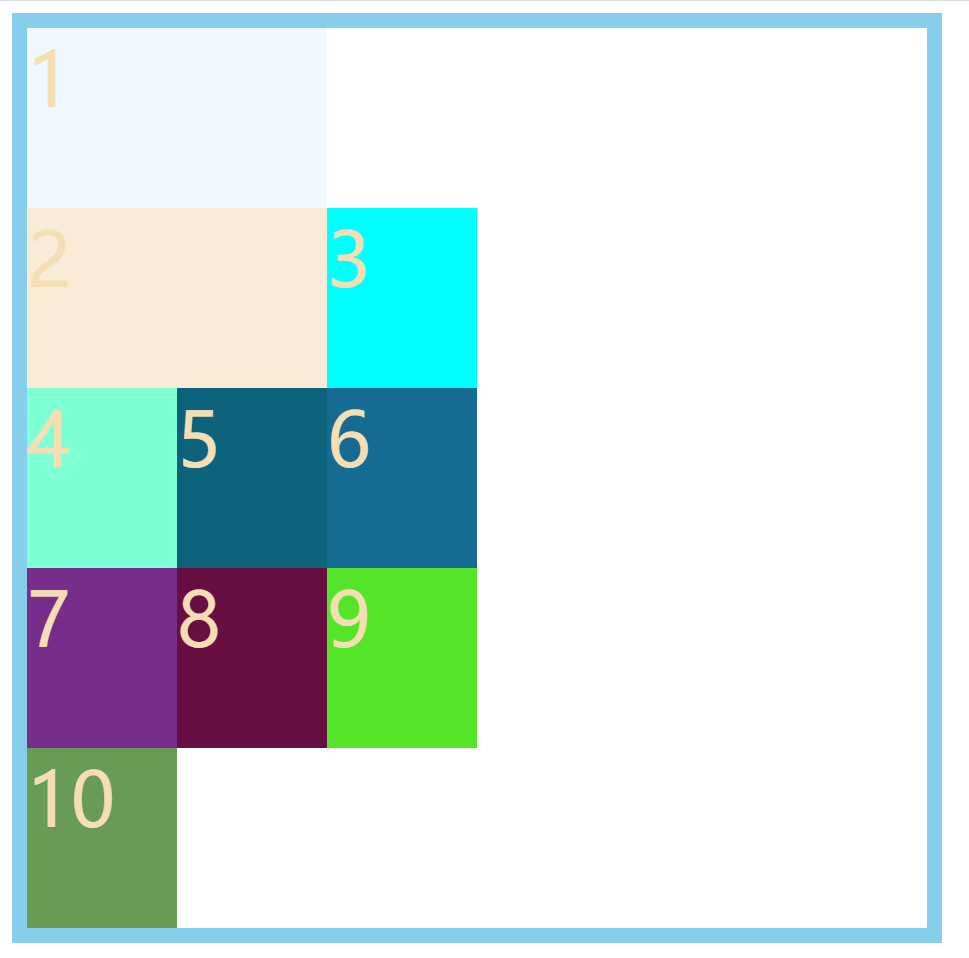
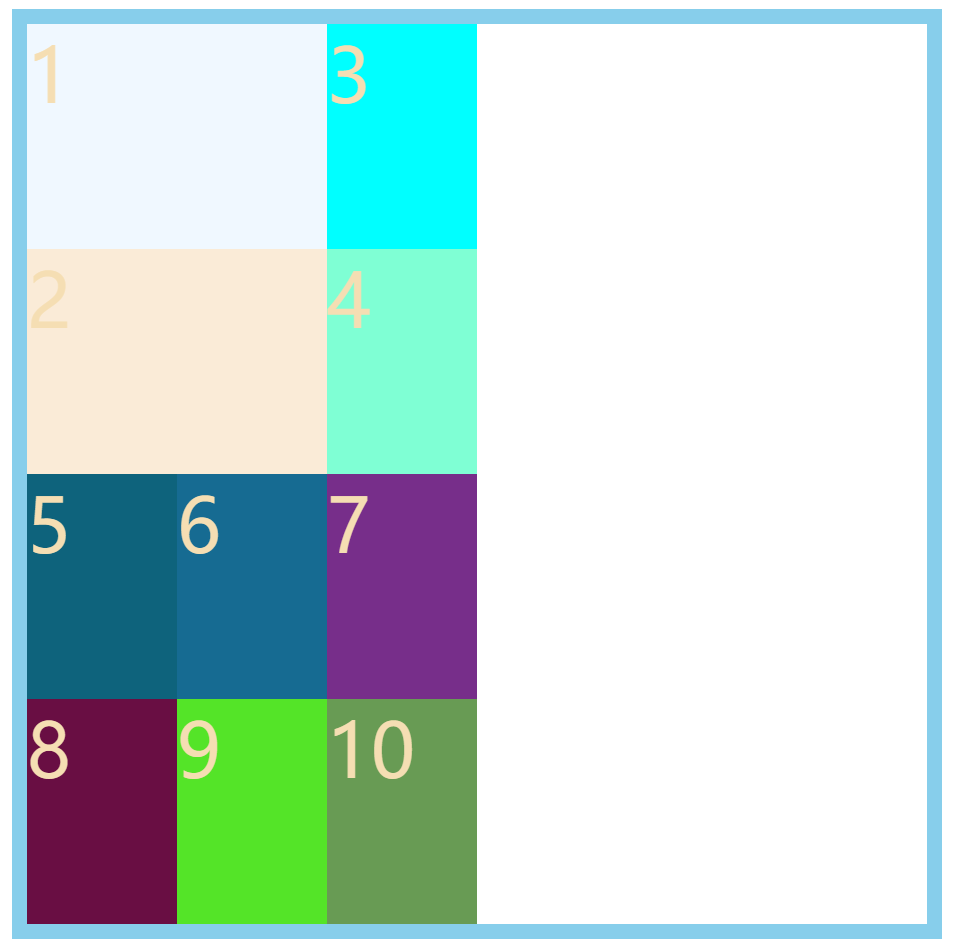
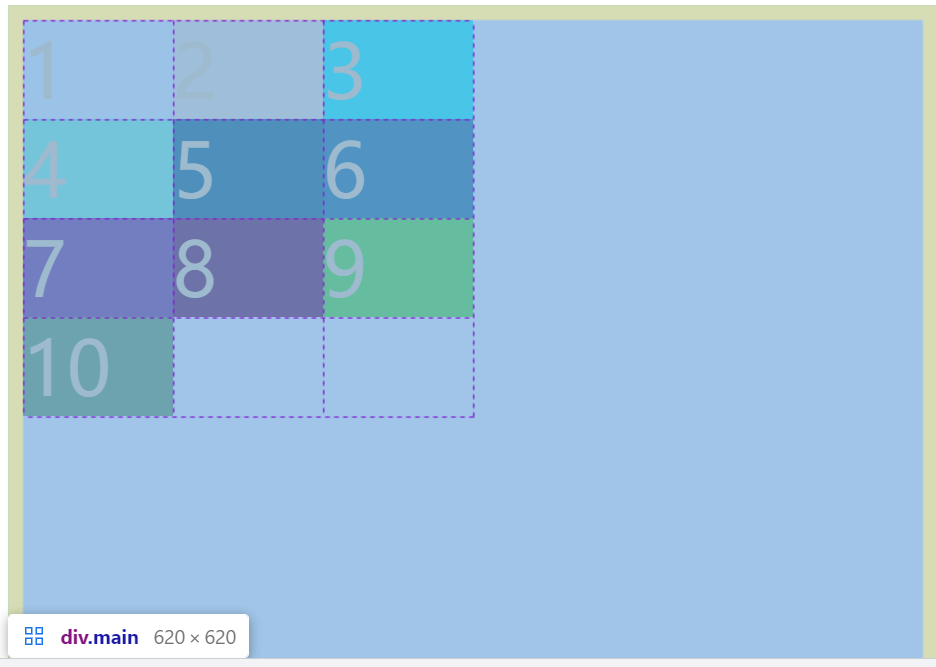
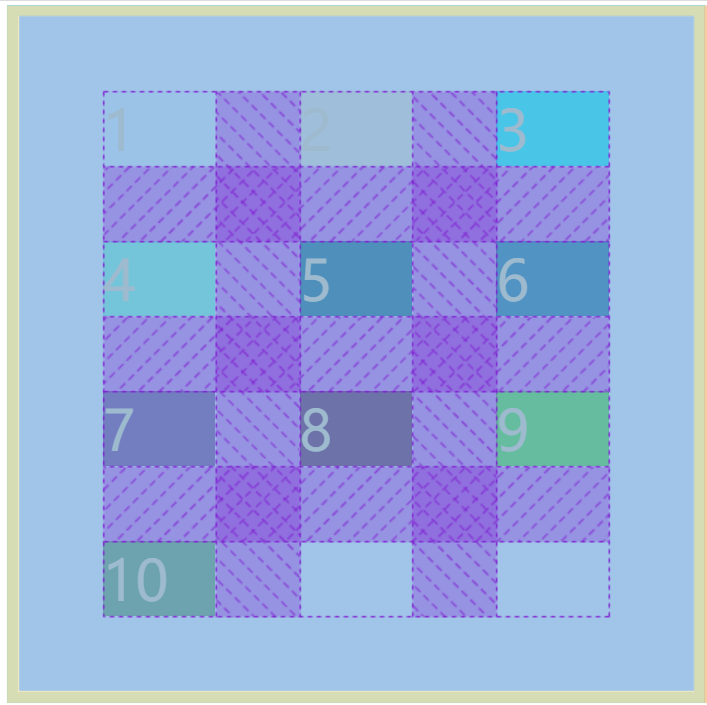
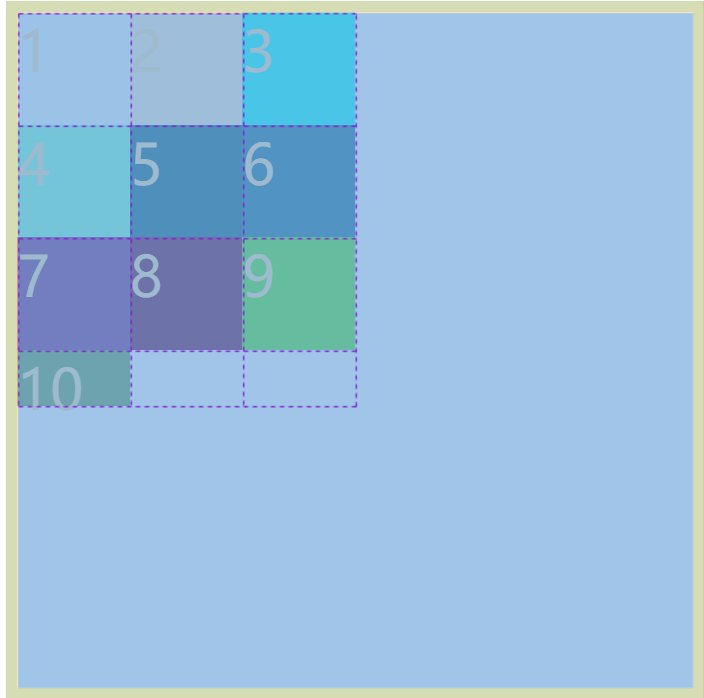
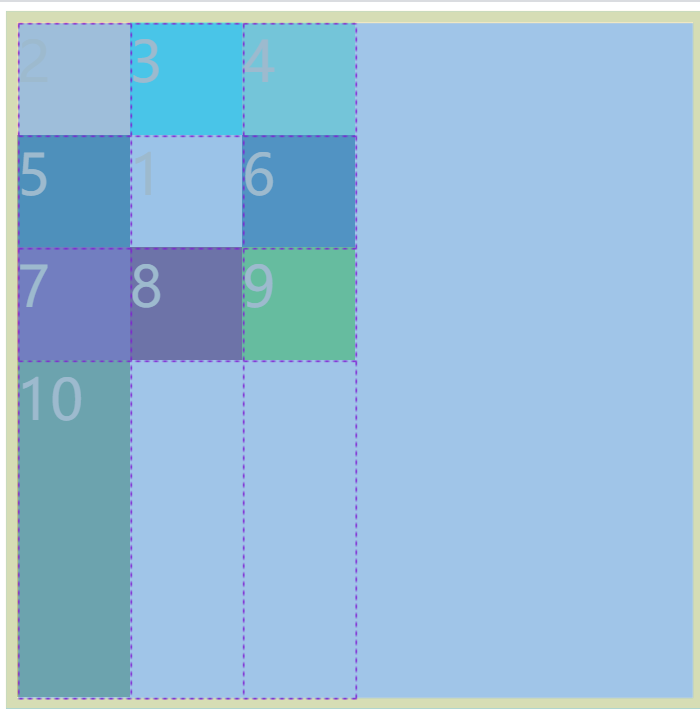
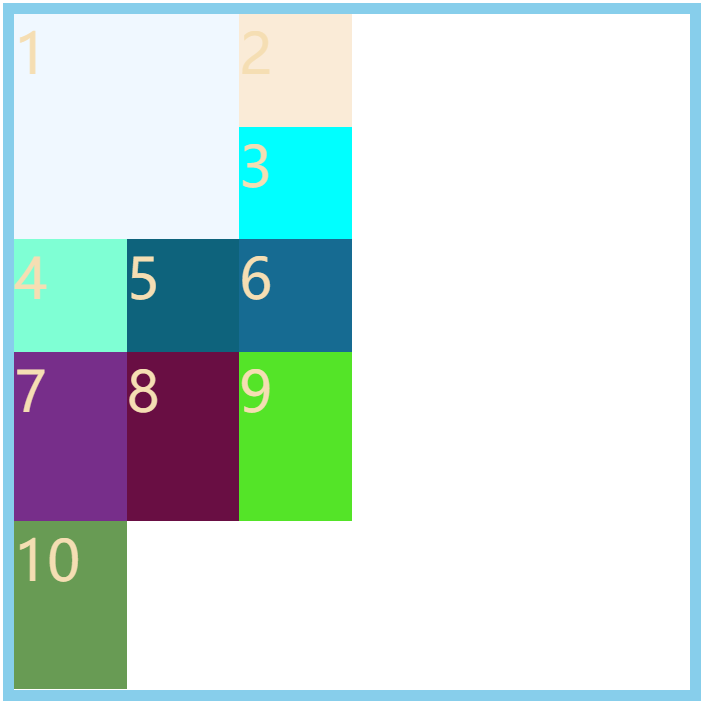
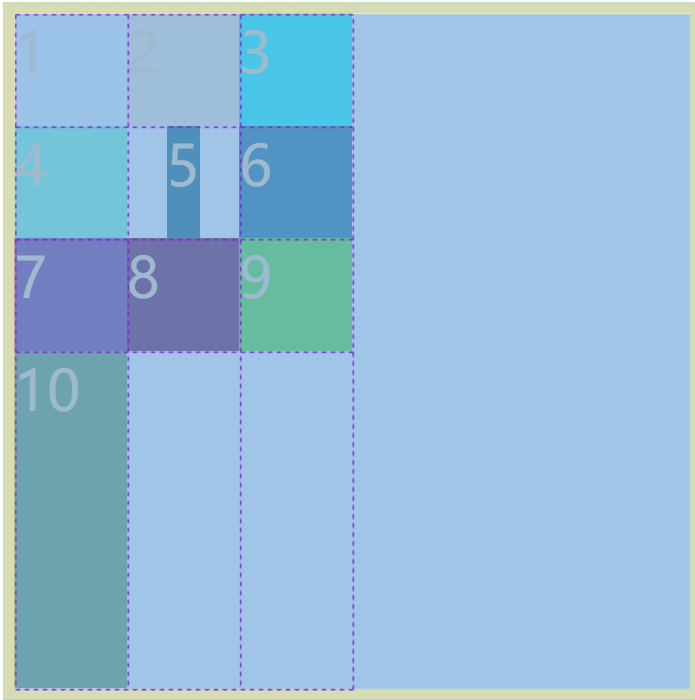
grid-auto-flow 划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是“先行后列”
即填满第一行,再开始放入第二行(就是子元素的排放顺序)
justify-items(水平方向) 1 justify-items:start|end|center|stretch
align-items(垂直方向) 1 align-items :start|end|center|stretch
place-items 上面两个的合并简写形式
<align-items><justify-items>
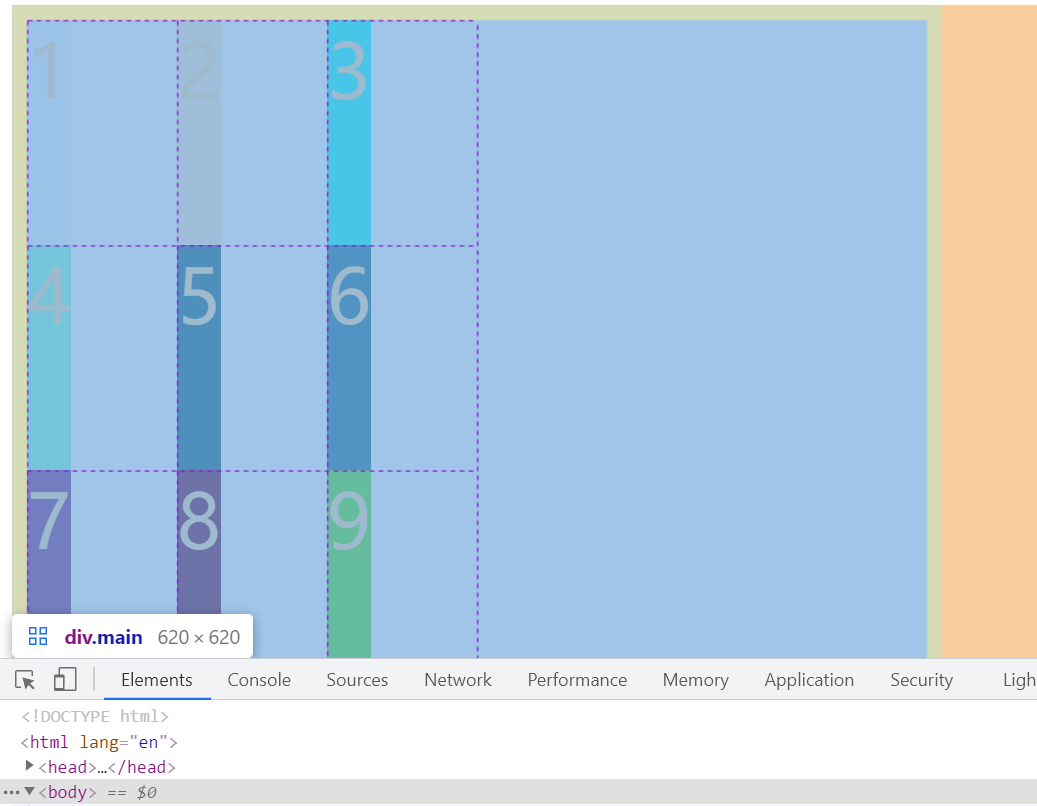
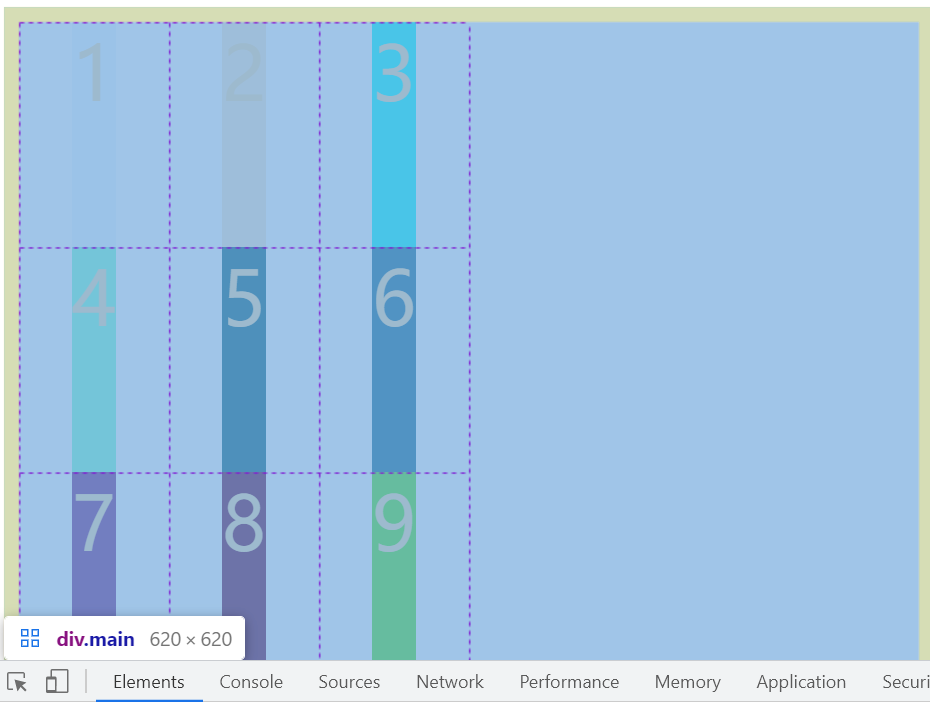
justify-content(水平方向) 1 justify-content :start|end|center|stretch|space-around|space-between|space-evenly
align-content(垂直方向) 1 align-content :start|end|center|stretch|space-around|space-between|space-evenly;
上面两个属性设置整个内容区域的水平和垂直的对齐方式
place-content 上面两个的简写
grid-auto-columns grid-auto-rows 上面两个设置多出来的项目宽和高
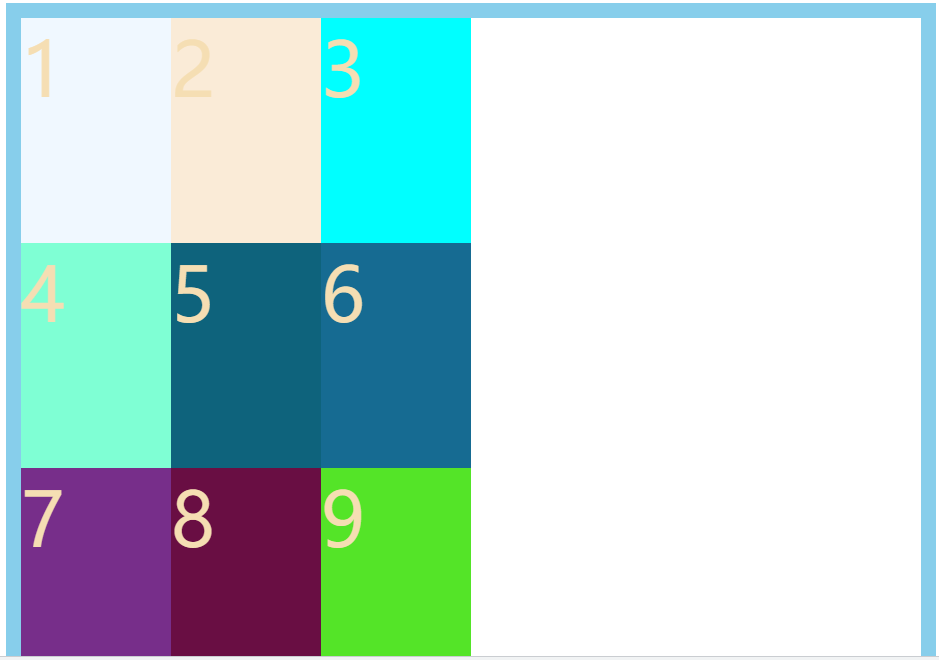
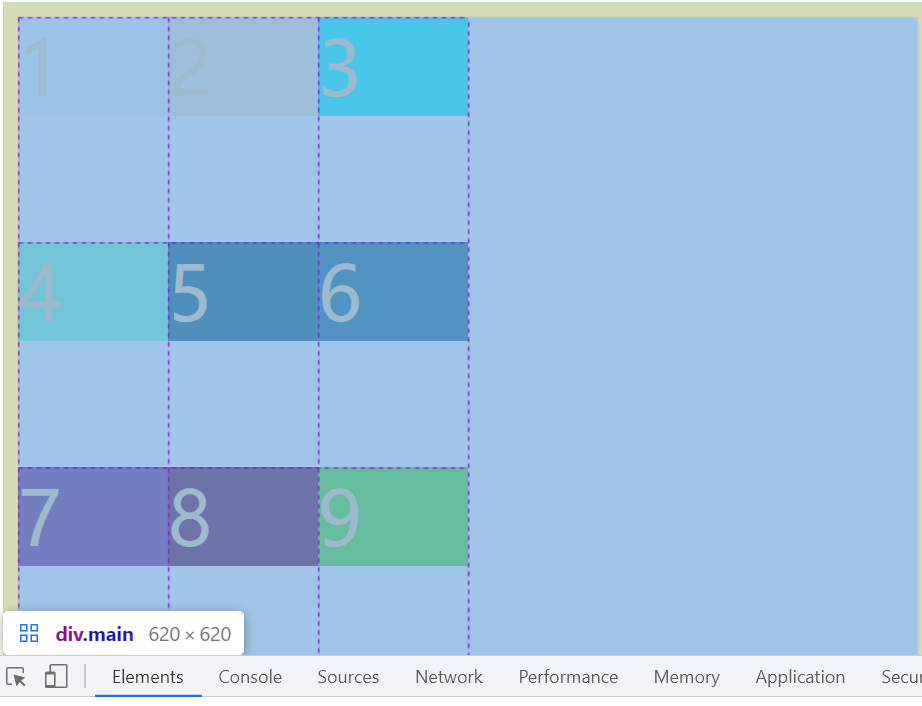
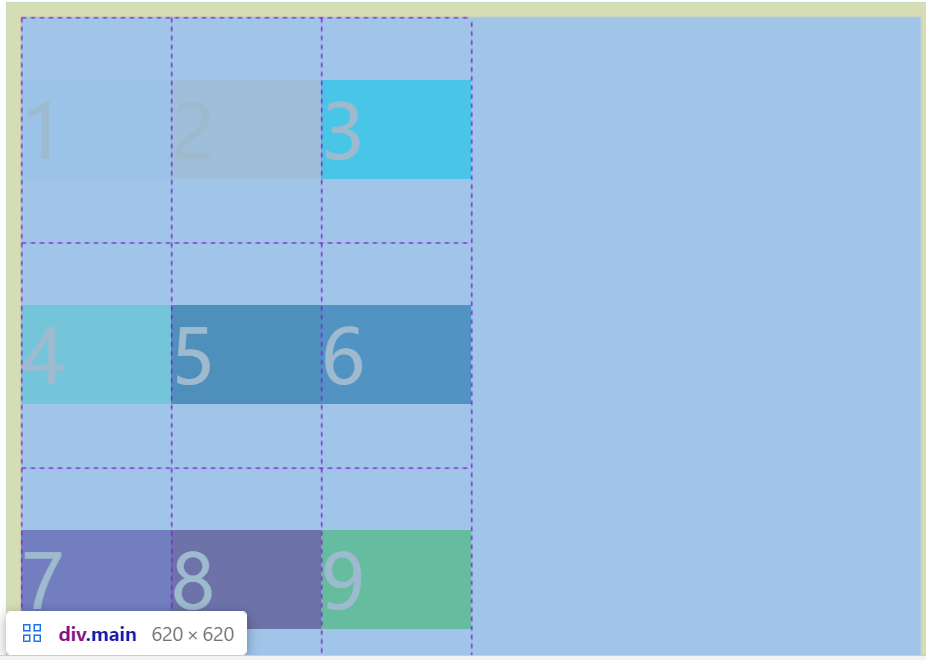
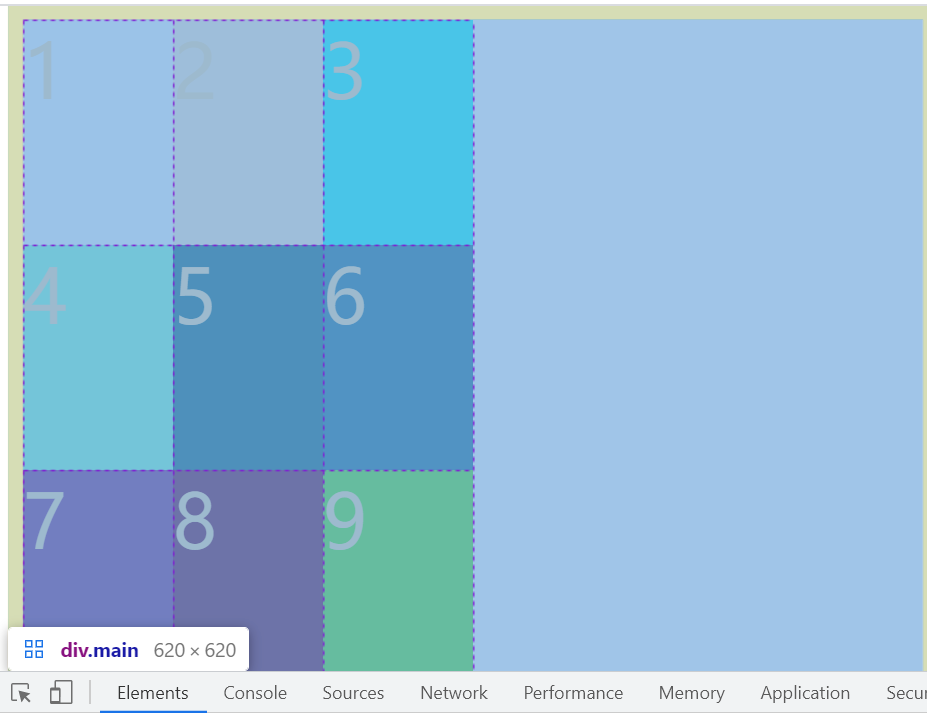
项目属性 grid-column-* 列网格线的起止位置
grid-column-start grid-column-end grid-row-* 行网格线的起止位置
grid-row-start grid-row-end 上面四个属性用来指定item的具体位置,根据在哪几根网格线之间来确定
1 2 3 4 5 6 7 8 9 //第一根到第三根之间1 ;3 ;1 / 3 ;//与上面效果一样span 2 //跨越两个2 ;
grid-area 指定在container中对应的区域
还可以用作grid-row-start,grid-column-start,grid-row-end,grid-column-end的合并简写形式,直接指定项目的位置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 grid-template-areas: 'a b c' 'd e f' 'g h i' ;1 ;3 ;1 ;3 ;1 / 1 / 3 / 3 ;
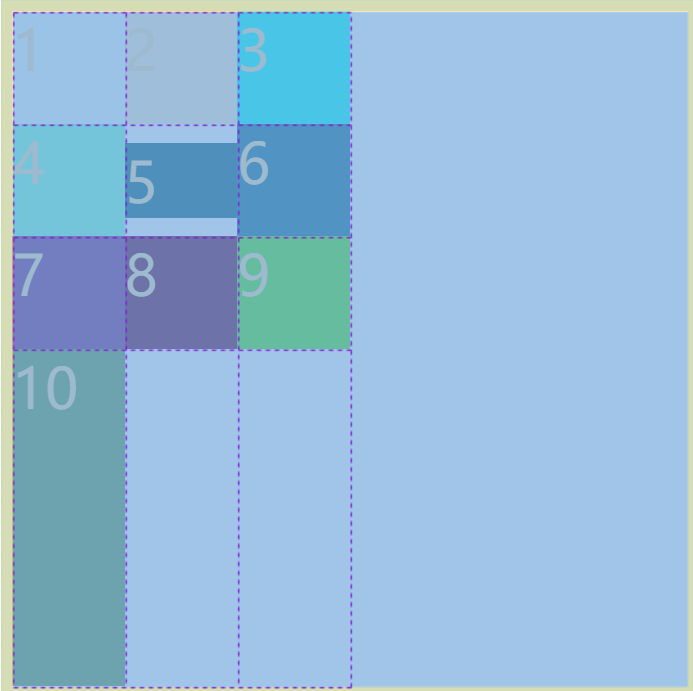
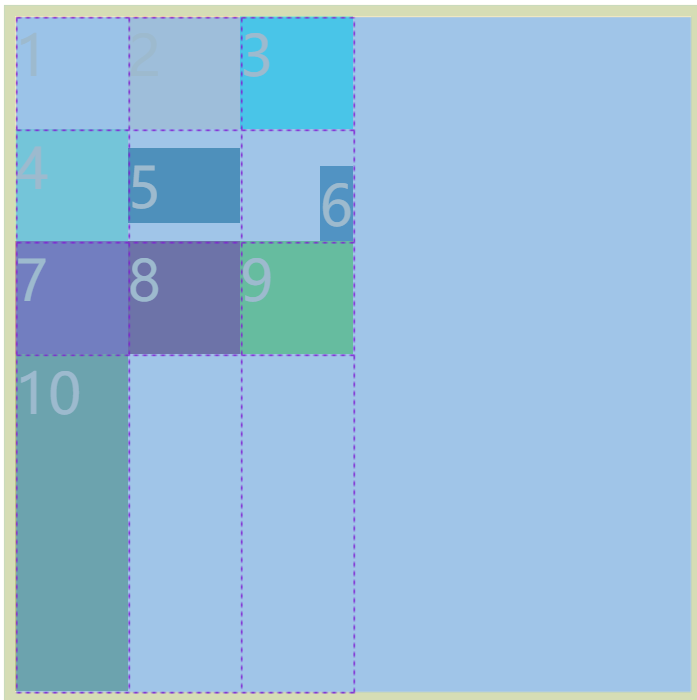
justify-self 设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致
但只作用于单个项目(水平方向)
1 justify-self:start|end|center|stretch
align-self 设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致
也是只作用于单个项目(垂直方向)
1 align-self :start|end|center|stretch
place-self place-self属性是align-self和justify-self属性的合并简写形式
1 place-self:center center
小总结 grid布局与flex布局有许多相似之处,container与item的思想基本相同,设置位置的参数也基本相同,可以对照记忆,网格线以及自定义区域等概念比较新颖,需要注意。