1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
| <template>
<div id="app" @click="change">
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
message: "hello world!",
};
},
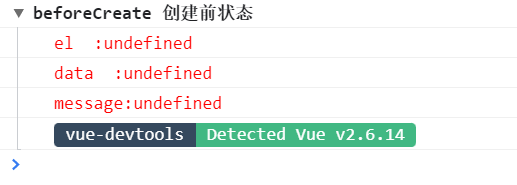
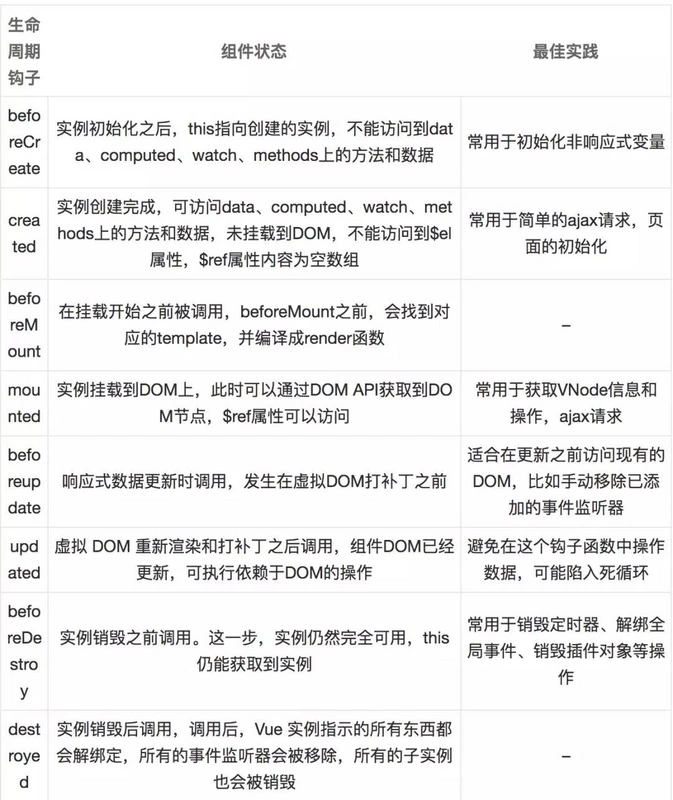
beforeCreate() {
console.group("beforeCreate 创建前状态");
console.log("%c%s", "color:red", "el :" + this.$el);
console.log("%c%s", "color:red", "data :" + this.$data);
console.log("%c%s", "color:red", "message:" + this.message);
},
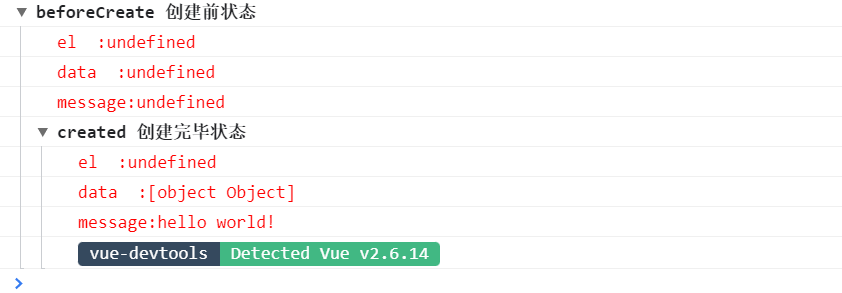
created() {
console.group("created 创建完毕状态");
console.log("%c%s", "color:red", "el :" + this.$el);
console.log("%c%s", "color:red", "data :" + this.$data);
console.log("%c%s", "color:red", "message:" + this.message);
},
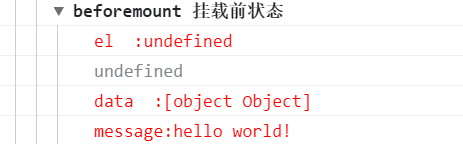
beforeMount() {
console.group("beforemount 挂载前状态");
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data :" + this.$data);
console.log("%c%s", "color:red", "message:" + this.message);
},
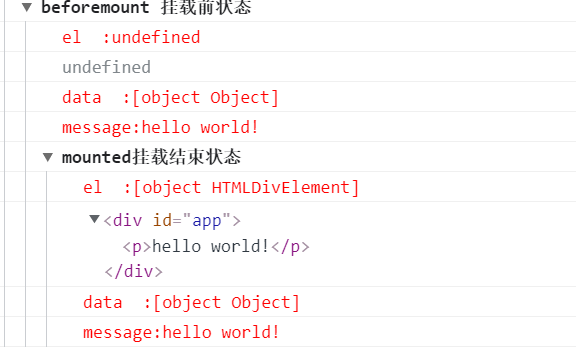
mounted() {
console.group("mounted挂载结束状态");
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data :" + this.$data);
console.log("%c%s", "color:red", "message:" + this.message);
},
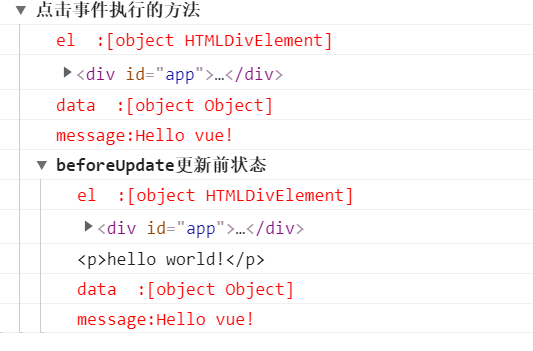
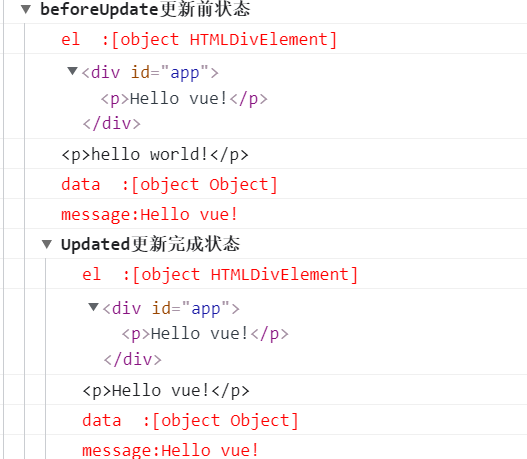
beforeUpdate() {
console.group("beforeUpdate更新前状态");
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el);
console.log(this.$el.innerHTML);
console.log("%c%s", "color:red", "data :" + this.$data);
console.log("%c%s", "color:red", "message:" + this.message);
},
updated() {
console.group("Updated更新完成状态");
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el);
console.log(this.$el.innerHTML);
console.log("%c%s", "color:red", "data :" + this.$data);
console.log("%c%s", "color:red", "message:" + this.message);
},
beforeDestroy() {
console.group("beforeDestroy销毁前状态");
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data :" + this.$data);
console.log("%c%s", "color:red", "message:" + this.message);
},
destroyed() {
console.group("destroyed销毁完成状态");
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data :" + this.$data);
console.log("%c%s", "color:red", "message:" + this.message);
},
methods: {
change() {
this.message = "Hello vue!";
console.group("点击事件执行的方法");
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data :" + this.$data);
console.log("%c%s", "color:red", "message:" + this.message);
},
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
|