浏览器渲染页面的过程
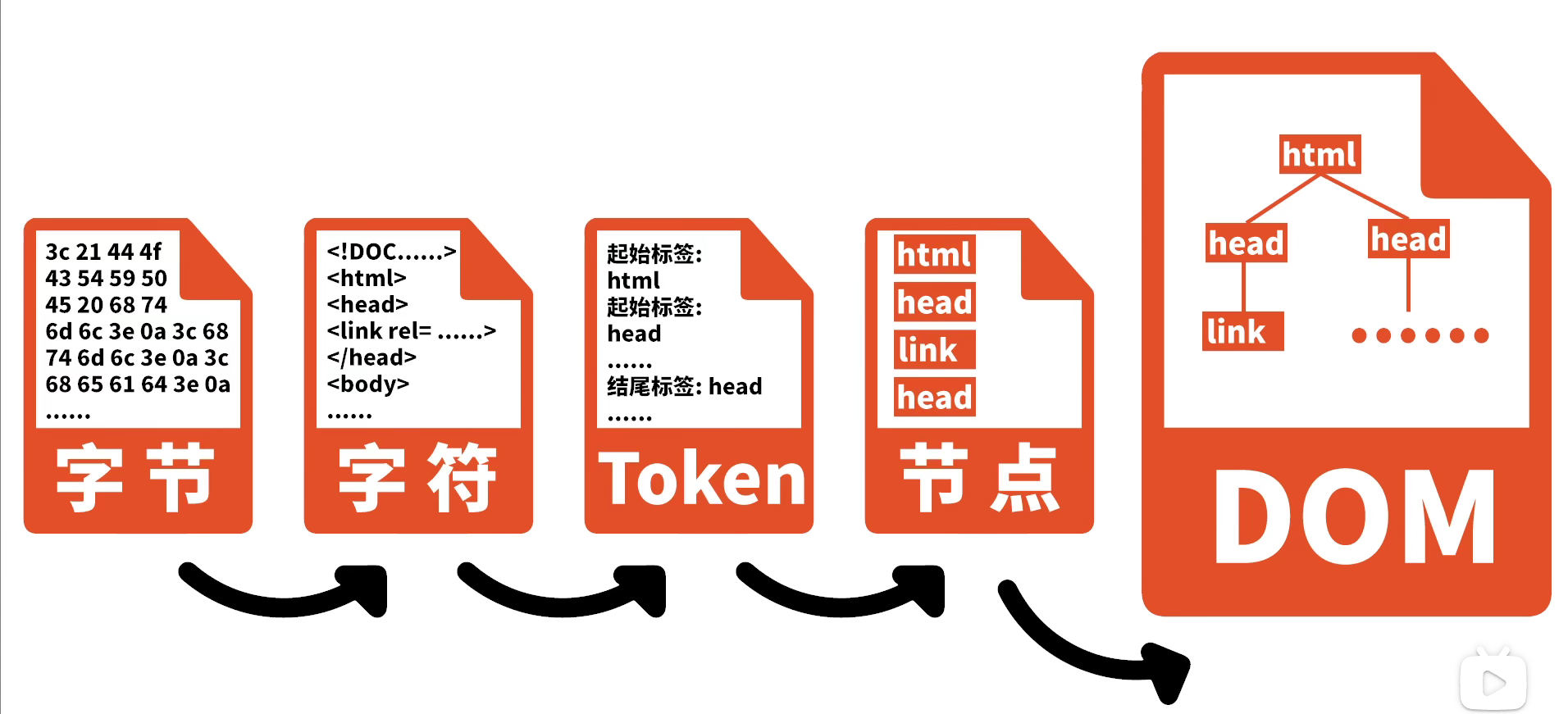
请求服务器得到HTML文件

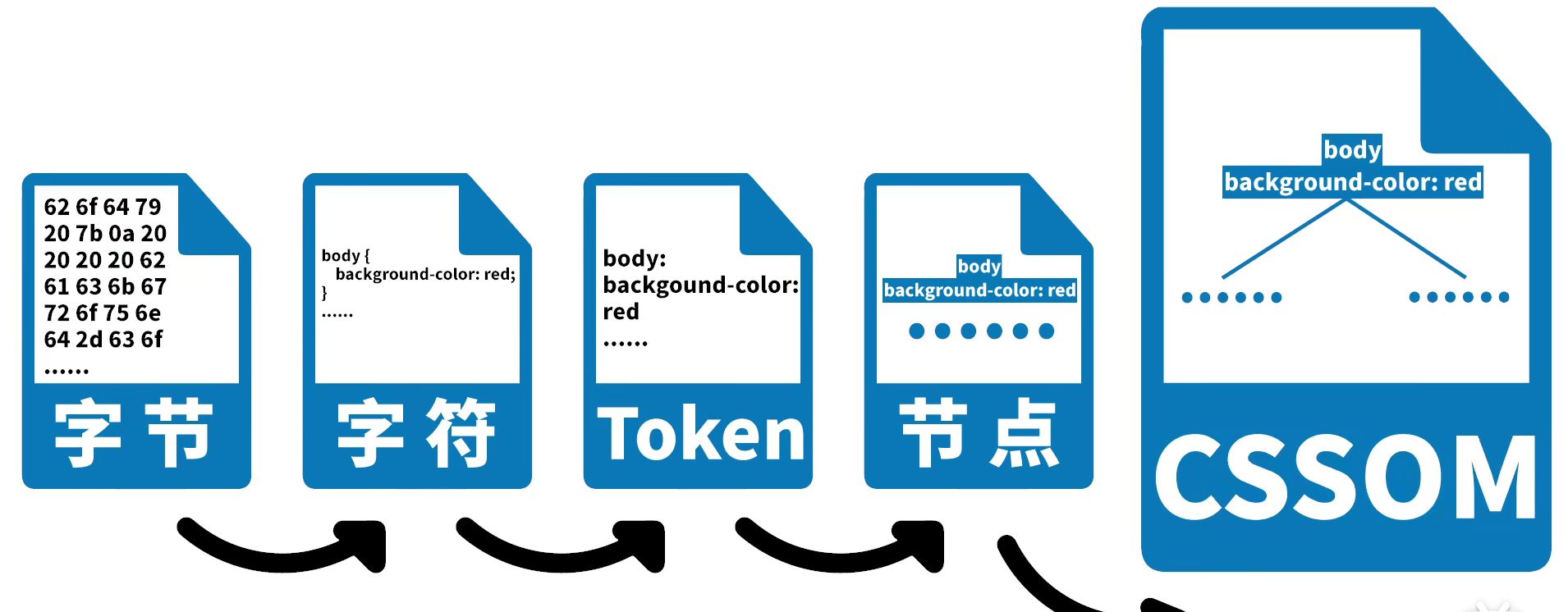
CSSOM
浏览器在构建DOM的时候,会遇到link标签,向服务器发送请求,得到CSS文件
它的处理过程和HTML文件基本相同
将字节->字符->Token->节点->CSSOM

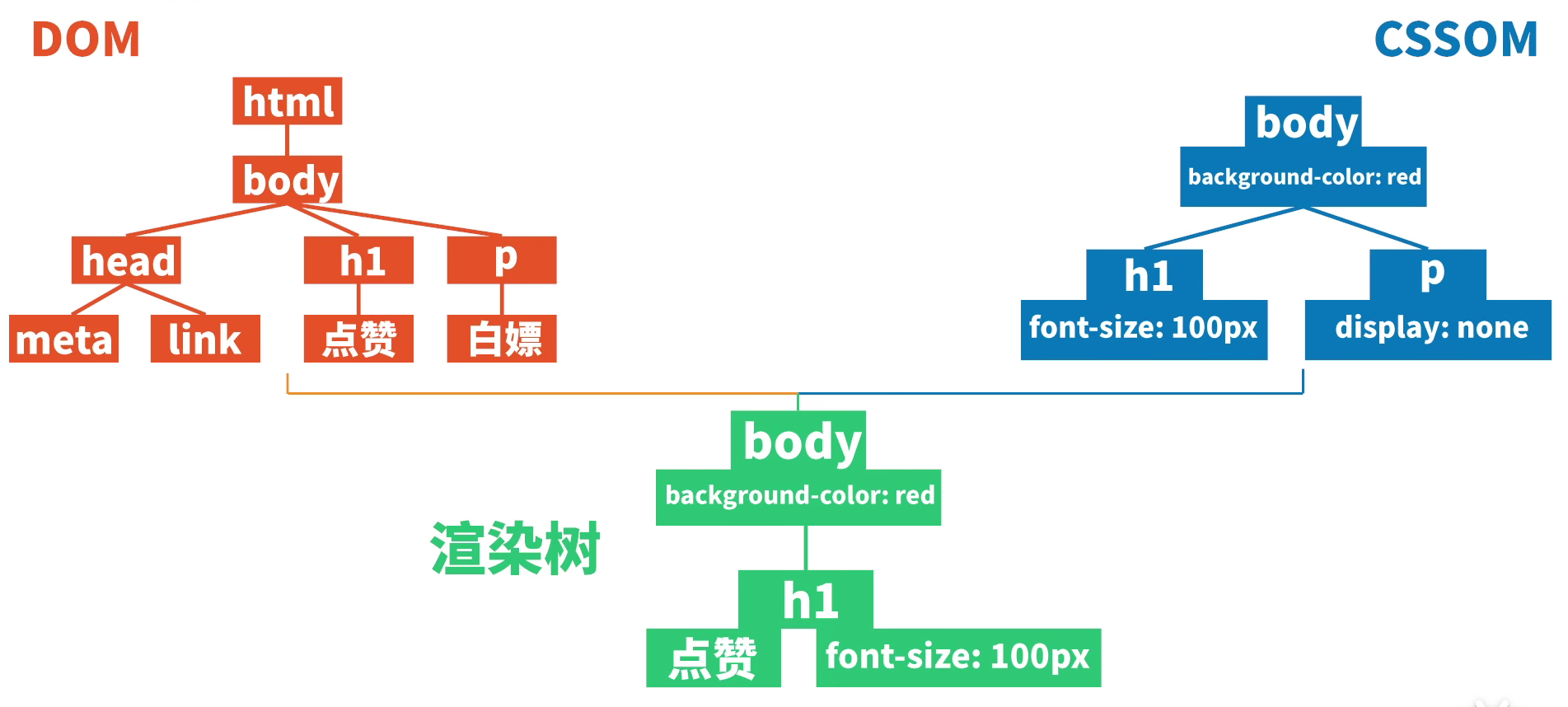
渲染树
DOM和CSSOM共同构成了渲染树,但是有些内容并不会被渲染出来,比如meta和link标签,或者设置了display:none的样式,但是visibility:hidden的元素在渲染树中
渲染树的作用是匹配DOM和CSSOM的节点并且捕获可见内容

布局
依据盒子模型,获取渲染树的结构,节点位置和大小
绘制
把渲染树以像素的形式绘制在页面
示例
1 | |
请求页面——>请求HTML——>返回HTML——>构建DOM
遇到link标签,请求CSS文件——>返回CSS文件——>解析CSS文件构建CSSOM
遇到script标签,请求JS文件(此时会阻塞HTML的解析)——>返回JS文件
注意,如果先返回JS文件,会发生阻塞,不能立即执行JS文件,要等到CSSOM构建完毕之后再执行
即使script标签中是行内JS代码而不是外部JS文件,也会发生阻塞,因为DOM可以部分解析,而CSSOM不能部分解析
等待CSSOM构建完毕——>运行JS——>构建DOM——>构建渲染树,布局和绘制
示例2
1 | |
浏览器请求页面,开始解析HTML文件
遇到link标签,请求CSS文件,构建CSSOM(不会阻塞HTML的解析)
遇到script标签,由于有async属性,异步操作不会阻塞HTML解析,请求JS文件
遇到图片标签,不会阻止HTML的解析
DOM构建完成,但是不能渲染页面
等CSSOM构建完了之后,开始执行JS文件,构建渲染树,然后进行布局绘制
总结
构建DOM——>构建CSSOM——>构建渲染树——>布局——>绘制
在构建DOM的时候,会请求CSS文件和JS文件,解析CSS文件不会阻塞HTML的解析,而JS文件一般情况下会阻塞DOM的解析,如果设置了async则不会,等CSSOM构建完成之后,再执行JS文件,就能形成渲染树
一些注意点
1.DOM是可以部分解析的,当JS阻塞的时候就相当于是部分解析,但是CSSOM不行,
例如:给body和body下的div设置样式,如果CSSOM部分解析或者延迟解析就造成效果div消失或者突然变化
2.JS为什么要在CSSOM构建完成之后再执行?
因为JS可以改变CSSOM,也可以改变DOM,所以DOM有时候在构建完之后不会立即渲染(script async)
3.在解析CSS文件并且构建CSSOM的时候,浏览器可以同时下载和解析JS文件
提高CSS加载速度方法
1.使用CDN(CDN会根据网络状况,挑选最近的一个具有缓存内容的节点为你提供资源,可以减少加载时间)
2.对CSS进行压缩(可以使用打包工具,比如webpack,gulp,也可以通过开启gzip压缩)
3.合理地使用缓存(设置cache-control,expires)
4.减少http请求数,将多个css文件合并,或者写成内联样式(但是不能缓存)